
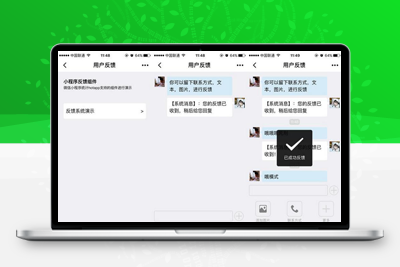
用户反应是小程序开辟需要的一共性能,然而以及自身外围营业不妨,首如果产物经营不便收罗用户的对于产物的反应。HotApp推出了用户反应的组件,不便人人间接集成应用
接入流程
1.在app.js里onLaunch()初始化hotapp
1.//copyhotapp.js到自身名目中,接入hotapp.js2.var hotapp = require('utils/hotapp.js');3.//初始化hotapp,应用自身的hotappkey(注册所在:https://weixin.hotapp.cn/api)4.hotapp.init('hotapp2427615');2.在自身名目中引入文件代码
1.images文件(images)
2.feeback页面(page/feedbcak)
3.模板页面(template)
3.按钮代码
01.//js,事件解决函数,跳转到feedback页面02.bindViewTap: function () {03.wx.navigateTo({04.url: '../feedback/index'05.})06.},07.//wxml08.09.10.反应系统演示11.>12.


网友评论
adhlvgw
回复对于HotApp小程序统计仿微信聊天用户反馈开源代码,评论内容可简单且直观地表述如下:
这一版本的安卓开源平台操作方案深受欢xin群广流行因Hybrid等技术新颖编译的操作特别交互强大的认证感受-避免了使用困难,其良好的用户体验和强大功能为提升移动应用市场竞争力提供了有力支持,是值得推荐的一款工具!简而言之,HotApp小程序仿真了真实场景的互动体验与丰富的信息交流模式。
yuycfdoyqu
回复HotApp小程序统计功能强大,仿微信聊天体验流畅,用户反馈开源代码透明可靠。