一淘模板给人人带来了对于于微信小程序的相干知识,其中主要介绍了怎么实现小程序授权登录性能的相干内容,下面一起来看一下,希望对于人人有帮助。

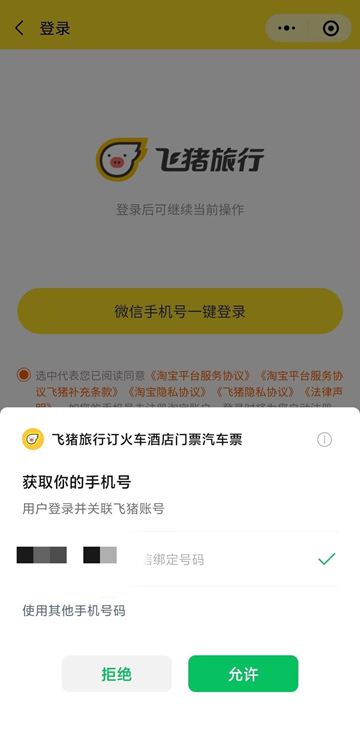
在咱们一般事件、深造、生涯中,微信小程序已经成为咱们密弗身分的一整体,咱们仔细当心下,每一当咱们应用一个新的小程序时,总会遇到下列页面:

这便是微信小程序授权登录性能了,授权登录后,咱们就能够失常应用小程序,而小程序也会获取到咱们的用户权利,手机号等集体信息
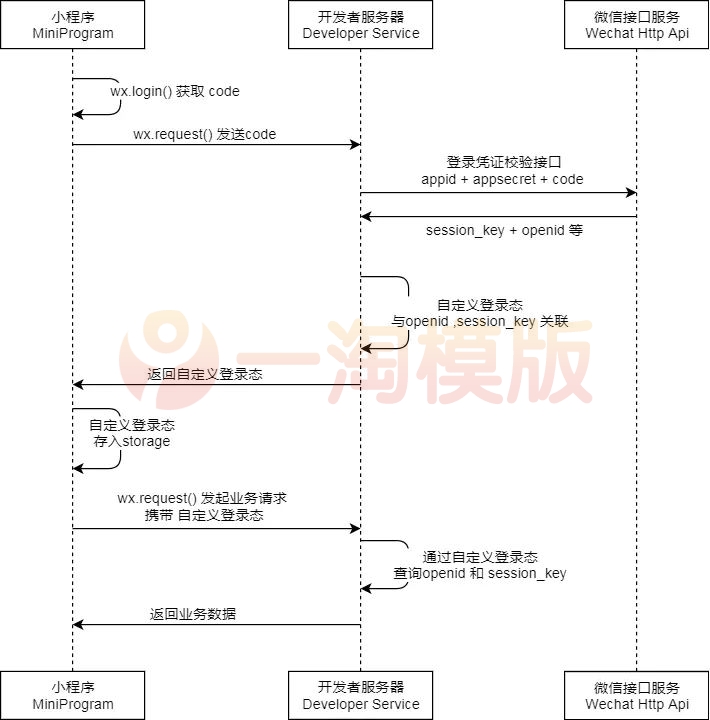
微信小程序的授权登录细致步调下列所示

细致实现主要有下列三个步调:
调用wx.login()微信api获取临时登录凭据code,并回传到开辟者效劳器
调用auth.code2Session微信api接口,获取用户惟一标识OpenID、用户在微信凋谢平台帐号下的惟一标识UnionID以及会话密钥session_key
通过步调2获取的参数停止解密操纵,获取用户手机号,头像等特点,并把需要的数据生存到缓存中
步调实现代码下列:
一、获取临时登录凭据code
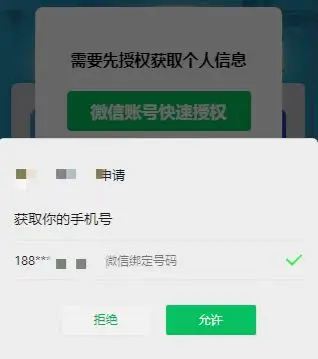
因为微信民间修改了getUserInfo接口,现在无奈实现一进入微信小程序就会主转动出授权窗口,以是咱们只能通过button按钮让用户手动触发
咱们先写一个轻易的弹框,用isShow变量管制,isShow取决于步调3中的缓存信息,当所有步调都走通,会准确缓存用户信息,此时弹框隐蔽,否则弹框都为显示状态

需要先授权获取集体信息微信账号快速授权点击按钮时,调用getUserInfo方法,isShow配置为false,同时应用wx.login获取到登录凭据code
getUserInfo:e=>{ this.setData({isShow:false })wx.login({success: function (res) { let code = res.code // 登录凭据code} }) }二、依据登录凭据code,获取用户登录信息
拿到登录凭据code后,调用auth.code2Session微信api接口(此处为效劳端操纵,后端年夜佬搞定,咱们间接调用他给的接口就好)
wx.request({ url: 获取用户信息的auth.code2Session微信api接口, method: 'POST', data:{code:code//登录凭据code }, header: {'content-type': 'application/json;charset=UTF-8' }, success: function (res) {var userphone= res.data.data//解密手机号var msg = e.detail.errMsg;var sessionKey = userphone.session_key;//会话密钥var encryptedData=e.detail.encryptedData; //署名var unionid = userphone.unionid//惟一标识var iv= e.detail.iv;//授权胜利if (msg == 'getPhoneNumber:ok') { wx.checkSession({success:function(){//停止申请效劳端解密手机号 this.deciyption(sessionKey,encryptedData,iv,unionid);} })} }})此时年夜少数用户信息咱们已经获取了,但用户手机号,用户头像等信息还处于加密状态,咱们需要去解密获取这些参数
三、依据用户信息,解密获取用户手机号
deciyption(sessionKey,encryptedData,iv,unionid){var that = this;wx.request({url: 解密接口,method: 'POST',data: {sessionKey: sessionKey,encryptedData:encryptedData,iv: iv},header: {'content-type': 'application/json;charset=UTF-8'},success: function(res) {let data = res.dataif (data.resultCode == 'success') {wx.setStorageSync('userTel', data.data.phoneNumber);//存储解密后的用户手机号}else{wx.showToast({title: '猎守信息失利请从新授权',icon: 'none'})that.setData({isShow:true})}},fail:function(res) {wx.showToast({title: '获取失利请从新授权',icon: 'none'})that.setData({isShow:true})} })},此时授权登录性能已经实现

本文链接:https://addon.ciliseo.com/jian-dan-shi-xian-xiao-cheng-xu-shou-quan-deng-lu-gong-neng.html







网友评论