一淘模板给人人整顿一些VSCode开辟vue名目必装的插件,希望对于人人有所帮助!

以前应用webstorm开辟名目,webstorm尽管好用,然而有两个很年夜的缺点:一是太卡了,三年前买的条记本在关上一个名目,基础入地天都要重启,关上三个名目间接卡去世,二是付费的,尽管网上有破解版,然而每一隔一段时日就会失效,太蛋疼。
因而,抉择弃用它,改用轻量级同时也收费的vscode,全称VisualStudioCode。通过我多天的探索,vscode布置了下列插件后,基础上已经到达了以及webstorm同样的效果以至比它更好的体验,今后,再也不用放心卡顿以及失效的问题了。
一、Chinese(Simplified)(简体中文)LanguagePackforVisualStudioCode
感化:中文版的VSCode
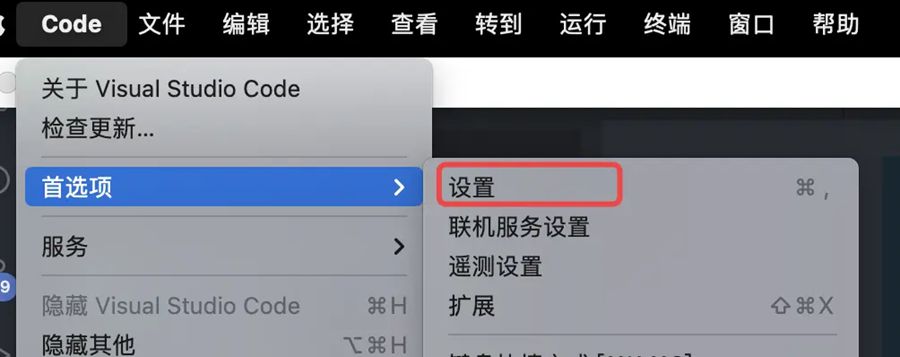
布置步调:

说明:布置任何一个插件,第123步都同样,绝年夜少数插件也只有第123步,此插件多了第4步,需尤其细致。
二、VueLanguageFeatures(Volar)
感化:默认的vue文件在vscode里全部是同样的文字,且不能点击。该插件让vue文件的内容有了色彩区分,同时反对于点击相对于门路文件的跳转,class名的样式定位(条件是这个class名以及样式必须在统一个文件里)
三、vue-helper
感化:在template中点击vue组件,vue变量,vue方法时均可定位到对于应的文件或者地位,在点击vue组件时跳转到对于应文件的条件是该组件是布置相对于门路引入(即不反对于别名引入),且组件名与组件的文件名同样。比如组件文件名是select.vue,而引入组件时却是,这种状况不能点击,需把组件文件名改为co妹妹on-select.vue
四、vuepeek
感化:在template中点击vue组件时可跳转到对于应的文件,能够反对于别名引入的vue组件。比如反对于该引入形式:importco妹妹onSelectfrom'@/components/co妹妹on-select';调停了插件3的有余。
五、csspeek
感化:反对于跨文件形式的class名跳转,即class名以及它的样式不在统一个文件里,调停了插件2的有余。
六、别王谢路跳转
感化:反对于别名文件引入形式的调解,调停插件2的有余(未应用别名的名目无需装它)
七、AutoRenameTag
感化:主动重命名标签,即修改最先标签,完毕标签也会主动修改
八、CodeSpellChecker
感化:单词拼写检察,拼写不对于的单词会有海浪线展现
九、GitLens—Gitsupercharged
感化:鼠光标停止在任何一行代码时,都出浮现该行代码的git修改信息,能够实用阻挠代码出问题时背锅
十、GitGraph
感化:布置实现后,左下角会浮现一个GitGraph的按钮,点击可看到所有gitco妹妹it的细致信息及每一次co妹妹it的代码的改变明显
十一、Prettier-Codeformatter
感化:文件体例化,可配置生存文件时,体例化该文件
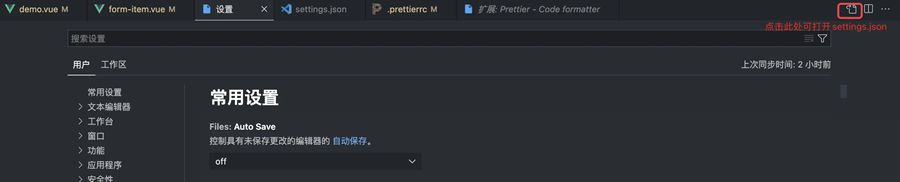
步调:布置完该插件后,找到setting.json


把下列代码复制进去,前两行是该插件必须要用到的,最后两个离别是插件12以及插件13所需要的,如果你不装插件12以及13,能够删除了最后两行
{"editor.formatOnSave": true, // 生存时是否体例化"editor.defaultFormatter": "esbenp.prettier-vscode", // 体例化插件"editor.tabSize": 2, // tab健空格"editor.fontSize": 14, // 字体巨细"workbench.iconTheme": "vscode-great-icons","workbench.colorTheme": "One Dark Pro"}
如果还要配置其余的规定,能够在名目标根目录下新建一个.prettierrc文件,把下列代码复制进去,每一行的含意离别为:1.单引号,2.工具最后一个元素不要逗号,3.箭头函数只有一个参数时不要括号,4.高出100个字符换行。
{"singleQuote": true,"trailingCo妹妹a": "none","arrowParens": "avoid","printWidth": 100}十二、VSCodeGreatIcons
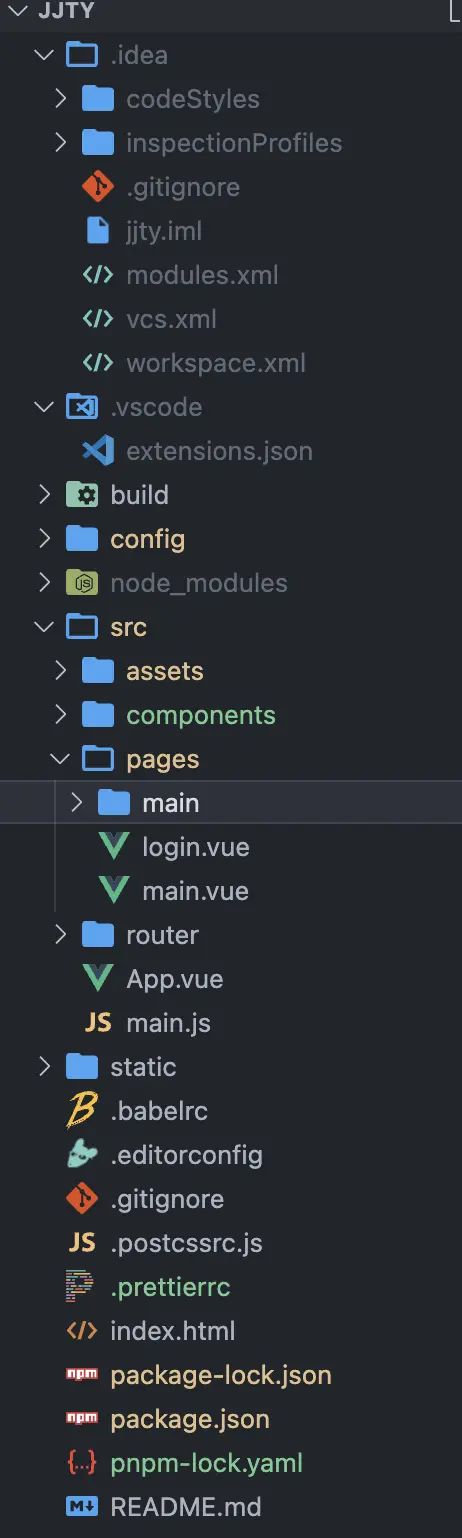
感化:使患上名目构造前面有对于应图标,看起来更好看(非必须)

1三、OneDarkPro
感化:vscode的皮肤,让界面更好看(非必须)
1四、MarkdownPreviewEnhanced
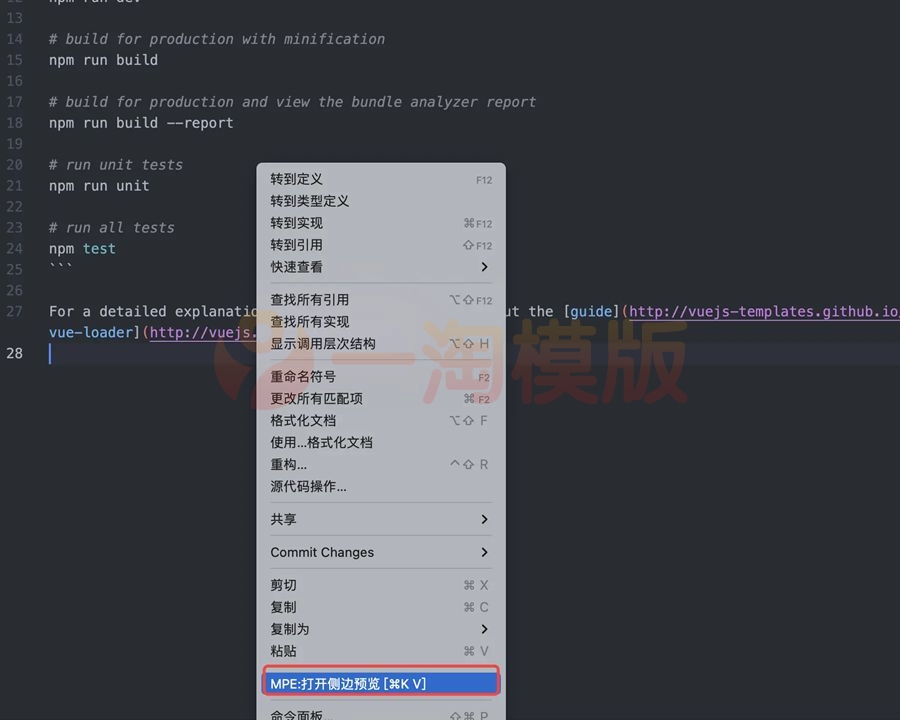
感化:一般每一个名目外面都有README.md文件,布置它后,每一个md文件都能够点击右键预览效果

1五、koroFileHeader
感化:主要用于文件头部注释以及函数注释,即按下快速键主动天生你所配置的注释,如果无配置,则天生插件默认的注释。
文件头部注释快速键 window:ctrl+win+i,mac:ctrl+cmd+i
函数注释快速键 window:ctrl+win+t,mac:ctrl+cmd+t,需先将光标放在函数行再按快速键。
配置文档:https://github.com/OBKoro1/koro1FileHeader/wiki/布置以及快速上手







网友评论
okoqvtev
回复一键体验快速便利。