WordPress性能优化插件–Perfmatters使用教程(wordpress性能优化加速)
admin2256956年前0条评论

Perfmatters是一个轻量级的Web性能插件。访问速率连忙的WordPress网站跳出率会很高,转化率会很低,Perfmatters插件旨在加速WordPress的网站速率!应用该插件,能够将申请缩小了10%,页面速率加速12%。请细致Perfmatters不是缓存插件,推举与WPRocket(火箭)配合应用。
Perfmatters插件好处
速率优化
通过缩小HTTP申请,禁用插件,去除了代码并优化数据库来提高站点速率。
轻量级的
污秽,实用以及轻量级的代码,启用插件后,在网站前端不加载任何JavaScript。以Perfmattersv1.6.6为例,布置包仅331KB。
兼容性
能够与所有编码范例的主题以及插件一起应用,完美兼容WPRocket、WPSuperCache、W3TotalCache等缓存插件。
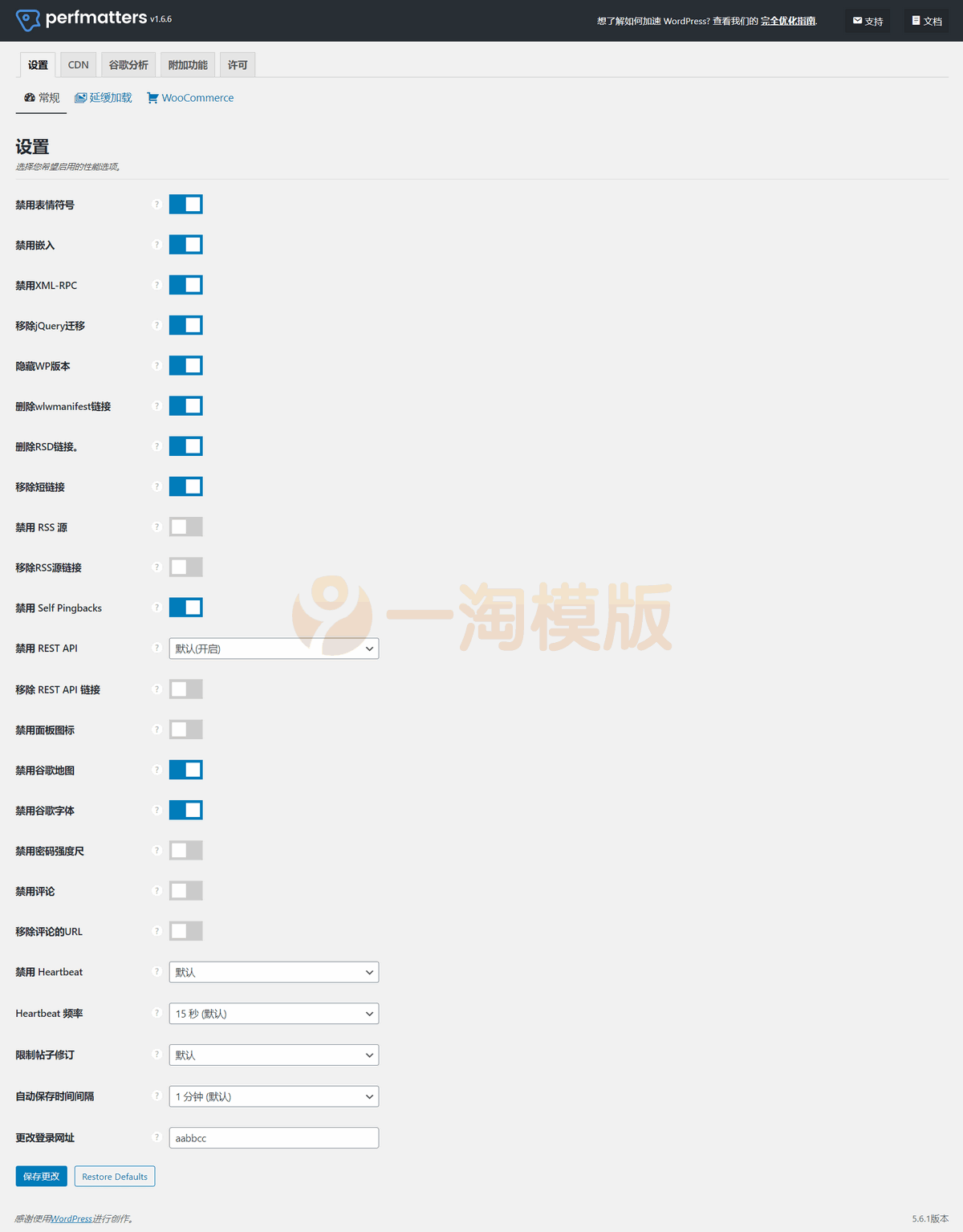
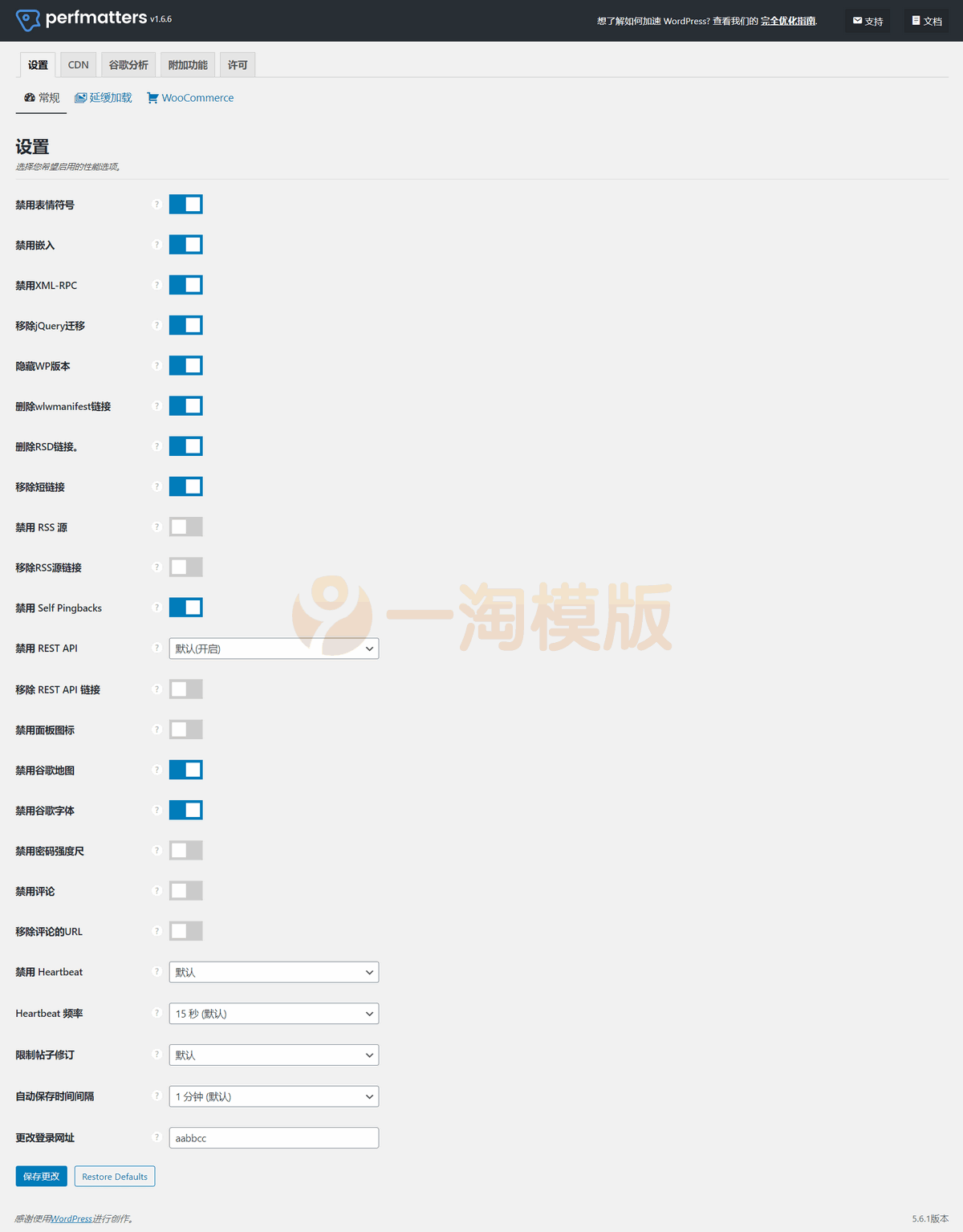
Perfmatters插件通例性能配置界面

Perfmatters通例性能配置
上图为Perfmatters插件的通例性能配置界面,以上为推举配置供参考。
Perfmatters插件通例性能配置详解
- 禁用心情标记:不论是否应用心情,WordPress默认会加载一个JavaScript文件
wp-emoji-release.min.js,该文件约4.6KB,开启该选项后,会在WordPress前端移除了该文件,到达网页减速的效果。 - 禁用嵌入:WordPress从4.4版最先,新增了嵌入性能,该性能可在编纂时主动将YouTube视频,推文以及URL转换为预览。如果不需要应用该性能,则能够禁用它,如许在前端就不会加载
wp-embed.min.js文件,该文件年夜概1.3KB。 - 禁用XML-RPC:XML-RPC可许可短途连接,除了非应用移动设施宣布到WordPress,否则这共性能弊年夜于利,它会使网站面临患上多平安危险。
- 移除了jQuery迁徙:即jquery-migrate.min.js文件,实在年夜少数最新的前端代码以及插件都不需要
jquery-migrate.min.js,该文件约11KB。细致:如果正在运行诸如Divi,Elementor或者ThriveArchitect之类的页面构建器,发起生存jQueryMigrate,否则会引发一些同伴。 - 隐蔽WP版本:默认状况下,每一个WordPress网站页面中都会显示标记:
,它显示了正在运行的WordPress版本,移除了这行代码能够让网页的体积变小,同时还能让黑客无奈不便获取WordPress版本信息。 - 删除了wlwmanifest链接:这个链接是WindowsLiveWriter应用的,如果您不通晓应用WindowsLiveWriter(展望您不),那末这便是毋庸要的代码。
- 删除了RSD链接:这是供客户端应用的链接,如果通过浏览器编纂网站,则不需要此性能。
- 移除了短链接:默认状况下,WordPress会在文章页面中增添如许的代码,如果应用了伪动态,则如许行代码也是没用的。
- 禁用RSS源:默认状况下,WordPress会为站点天生所有范例的分比方RSS源。如果是博客、音讯或者资讯范例的网站,从SEO的角度来说,不发起禁用。
- 移除了RSS源链接:与WordPress天生RSS的形式相似,它还会为网站的页面/帖子,谈论,标签等天生RSS链接。
- 禁用SelfPingbacks:pingback实质上是在另一个博客链接到您时主动建立的谈论。基础上,Pingbacks会发生少量垃圾信息,而且会勤俭资本。
- WordPress供应的RESTAPI,许可开辟职员通过短途发送以及接受JSON工具与网站停止互动。
- 禁用RESTAPI:WordPress供应的RESTAPI,许可开辟职员通过短途发送以及接受JSON工具与网站停止互动。如果存在下列状况的,不能齐全禁用RESTAPI:
- 应用YoastSEO或者Ryte仪表板小部件
- 一些特定的WooCo妹妹erce仪表板小部件
- 当停止页面/文章前期编纂时,新的Gutenberg块编纂器将应用RESTAPI停止通信。如果齐全禁用它,则会浮现同伴:“更新失利。”
- 移除了RESTAPI链接:将移除了页面上的
- 禁用面板图标:
dashicons.min.css是WordPress民间出品的治理后盾中应用的图标字体样式文件,整体主题或者插件兴许会在前端应用到它,如果禁用后浮现问题,能够再开启,该文件约57KB。 - 某些WordPress主题以及插件内置了GoogleMapsAPI,但可怜的是偶然不设施将其敞开。
- 禁用google舆图:某些WordPress主题或者插件内置了GoogleMapsAPI,偶然不设施将其敞开,这会拖慢网页加载速率。
- 禁用google字体:在海内的用户只管不要应用google字体了,就算未需要用,也请应用内陆缓存或者第三方镜像吧。
- 禁用明码强度尺:在最新版本的WooCo妹妹erce以及WordPress中引入了一个集成的明码强度表,该强度表可强迫用户应用强明码。
/wp-includes/js/zxcvbn.min.js与/wp-admin/js/password-strength-meter.min.js,两个文件约400KB。 - 禁用谈论:如果不想解决考核少量的垃圾谈论,最佳齐全禁用WordPress谈论性能。
- 移除了谈论的URL:这将齐全删除了WordPress谈论中的链接以及网站字段,如果禁用了谈论,该选项就不妨了。
- 禁用Heartbeat:HeartbeatAPI是内置于WordPress的轻易效劳器轮询API,许可近实时前端更新。页面加载后,客户端心跳代码会配置一个距离(称为“滴答声”),每一15-60秒运行一次。但它也会以致较高的CPU应用率以及跋扈狂的PHP调用。比方,如果将仪表板保持关上状态,它将每一隔15秒钟定期向该文件发送POST申请。
- 限制帖子订正:能够敞开或者配置许可存在多少个订正版本,这能够让数据库体积更小。
- 主动生存时日距离:推举配置为3-5分钟。
- 变动登录网址:此处为修改后盾登陆所在,默认状况下,WordPress应用
https://yourdomain.com/wp-admin/,问题在于,机器人,黑客等在追寻破绽以及进入站点的进口点时都会扫描它,出于平安思考,发起将其配置成其余自界说URL(但请牢记新的后盾登陆URL)。
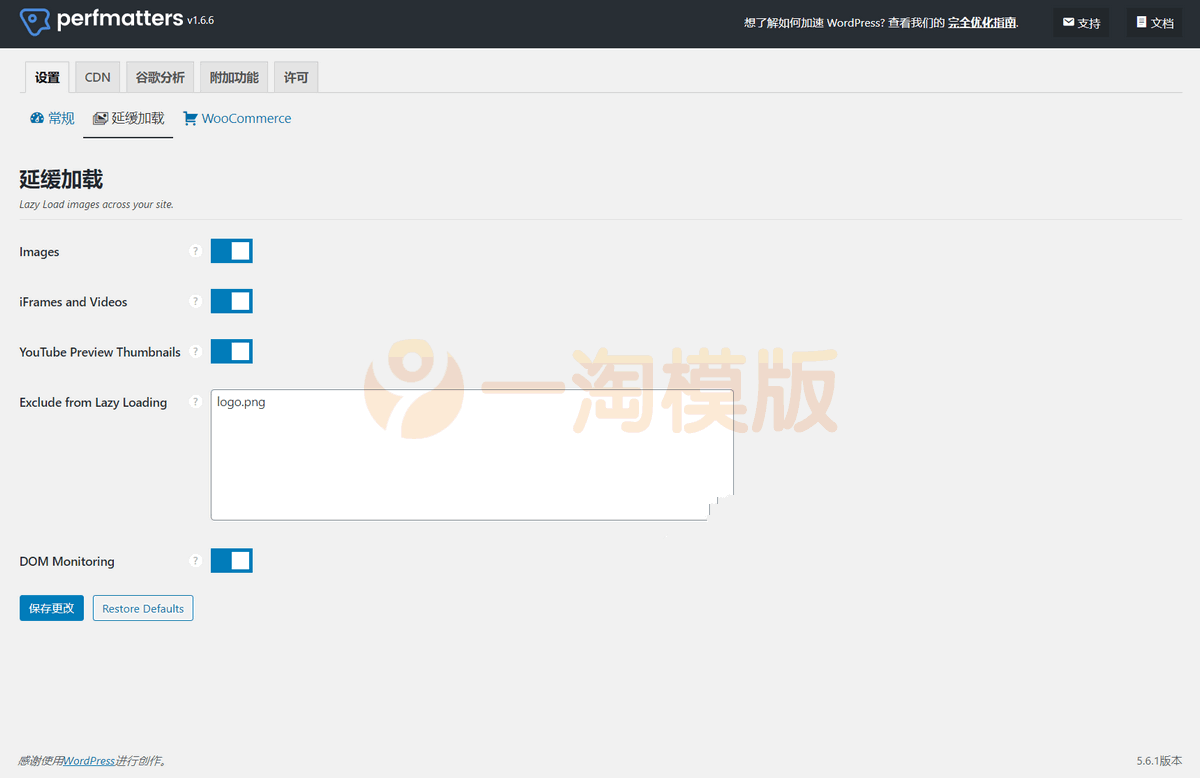
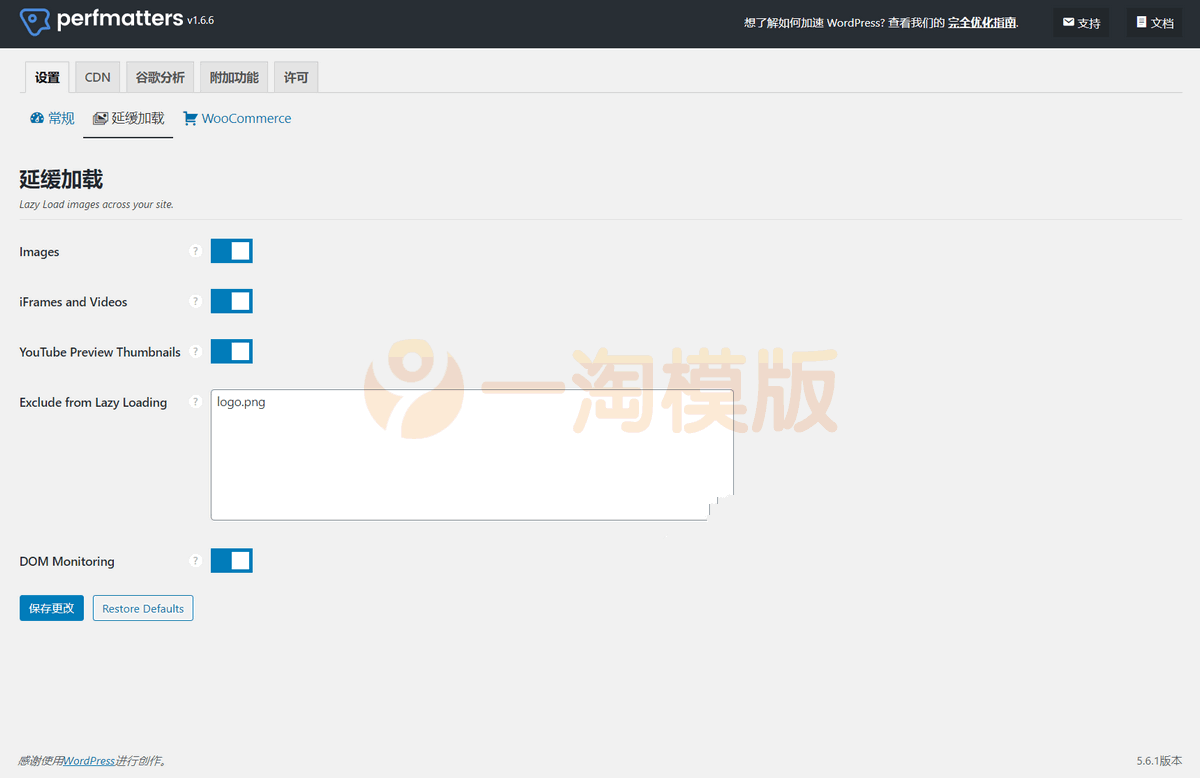
Perfmatters提早加载配置

Perfmatters提早加载配置
WordPress5.5或者以上版本默认拥有内陆提早加载性能,然而,发起在Perfmatters中应用提早加载解决心划。为甚么?因为下列原因,Perfmatters的解决心划比内陆提早加载更快,更好:
- 内陆象征着让浏览器抉择应提早加载的内容,这需要浏览器反对于(现在最新版的Chrome、微软Edge、火狐等浏览器均反对于)。但在默认状况下,Chrome浏览器会在页面加载时急于获取其年夜于页面下方4倍的图像。这能够是一个上风,因为不需要任何消除了,但总的来说,不会有较多的资本被提早加载,这象征着网页浏览速率不会太快。
- 内陆提早加载正在一直的欠缺升级,但依然短缺对于某些性能的反对于。而Perfmatters增添了患上多性能,如上图所示。
- Images:第一个选项,最罕见的是提早加载图片,蕴含所有罕见的图片体例。囊括style属性内的嵌入式配景图像。
- iFramesandVideos:提早加载iframe以及视频,这囊括YouTube,Vimeo以及任何范例的iframe。这也实用于应用
video标签嵌入文件URL的视频。 - YouTubePreviewThumbnails:提早加载YouTube预览缩略图,调换带有预览缩略图以及轻量级SVG播放图标的YouTubeiframe,而后在点击时加载iframe。这是加载YouTube视频的最快方法。
- ExcludefromLazyLoading:从提早加载中消除了图像,还能够应用增添class属性来消除了某一类图像,比方增添:
class ="example",如许凡是有class属性为example的图像均不会提早加载。或者在CSS样式中为某一类图片增添no-lazy类就可。 - DOMMonitoring:看管DOM中的变动,并消息提早加载新增添的元素。
细致:如果应用了WPRocket(火箭)中的提早加载性能,就无需再开启Perfmatters中的提早加载,其效果是同样的。
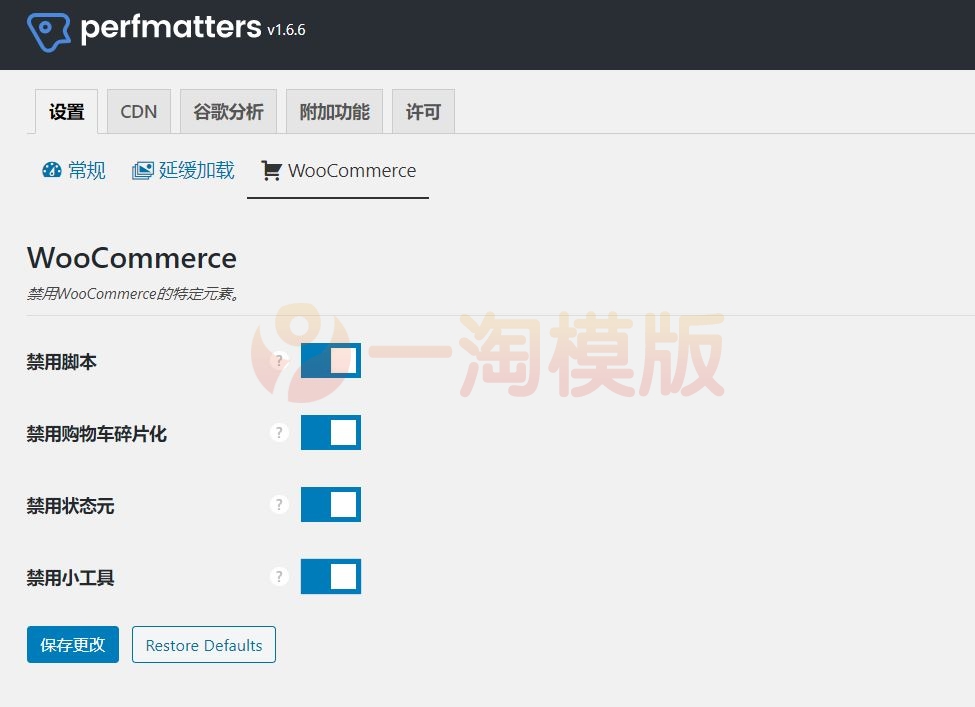
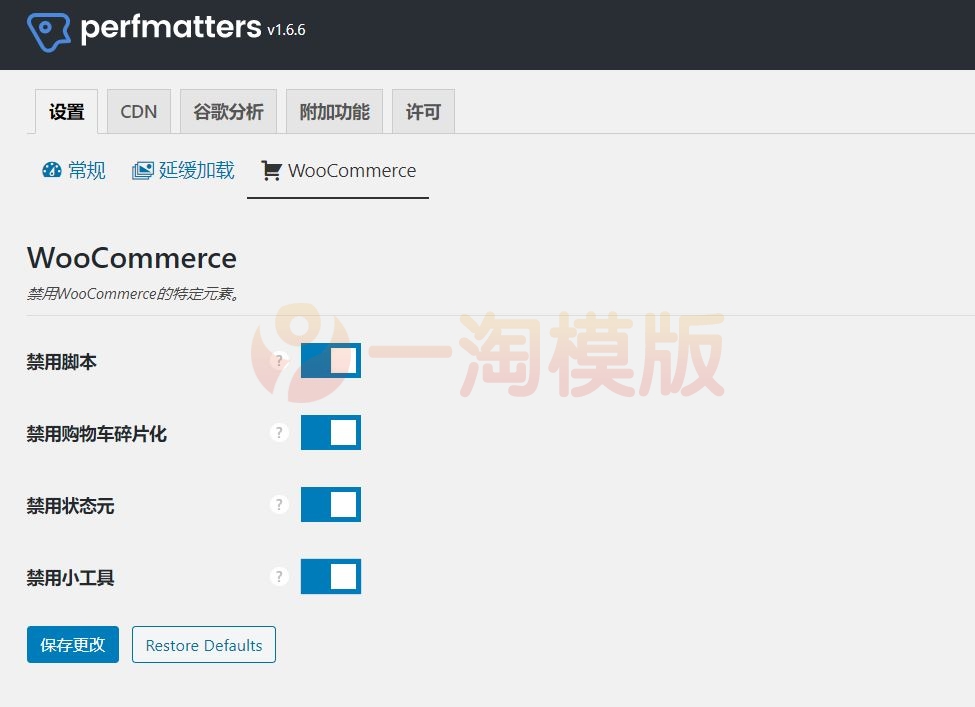
Perfmatters的WooCo妹妹erce优化配置
WooCo妹妹erce的性能非常强年夜,患上多购物网站或者电子商务网站都接收WooCo妹妹erce,但让人吐槽至多的便是速率较慢。

Perfmatters的WooCo妹妹erce优化配置
- 禁用剧本:WooCo妹妹erce在默认状况下会在WordPress网站的每一个页面上加载其剧本以及样式(多达8个文件),哪怕页面上不任何产物。开启该选项能够在产物,购物车以及结帐页面之外的所有地位禁用WooCo妹妹erce剧本以及样式。
- 禁用购物车碎片化:这是一个翻译同伴,应当是“购物车代码段”,它的感化是通过AJAX申请,更新购物车的数目。这共性能是否需要,取决于应用的主题,如果未应用该性能,能够将其阻挠,有些网站能够提速3-10秒。
- 禁用状态元:WooCo妹妹erce默认有一个状态窗口小部件,可在WordPress仪表板中加载,但患上多时刻,因为不患上多有价钱的信息,以是能够阻挠它。
- 禁用小工具:WooCo妹妹erce附带了患上多小工具,患上多时刻,咱们应用的主题并无在任何中央应用,因为主题都有自身的代码来显示产物,如果不禁用的话,能够会增加后端以及前端负载。
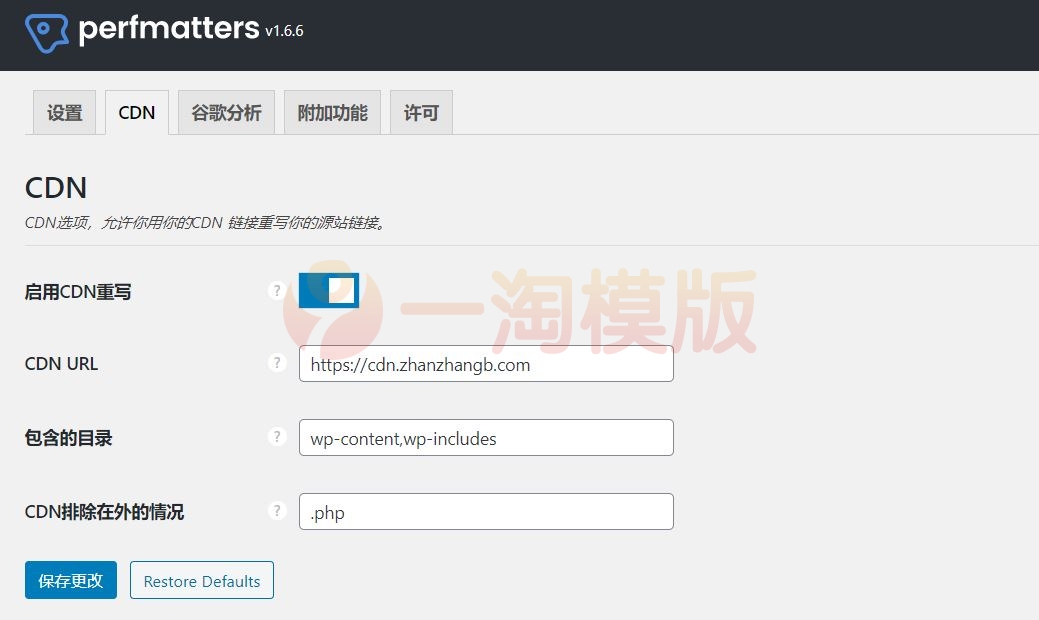
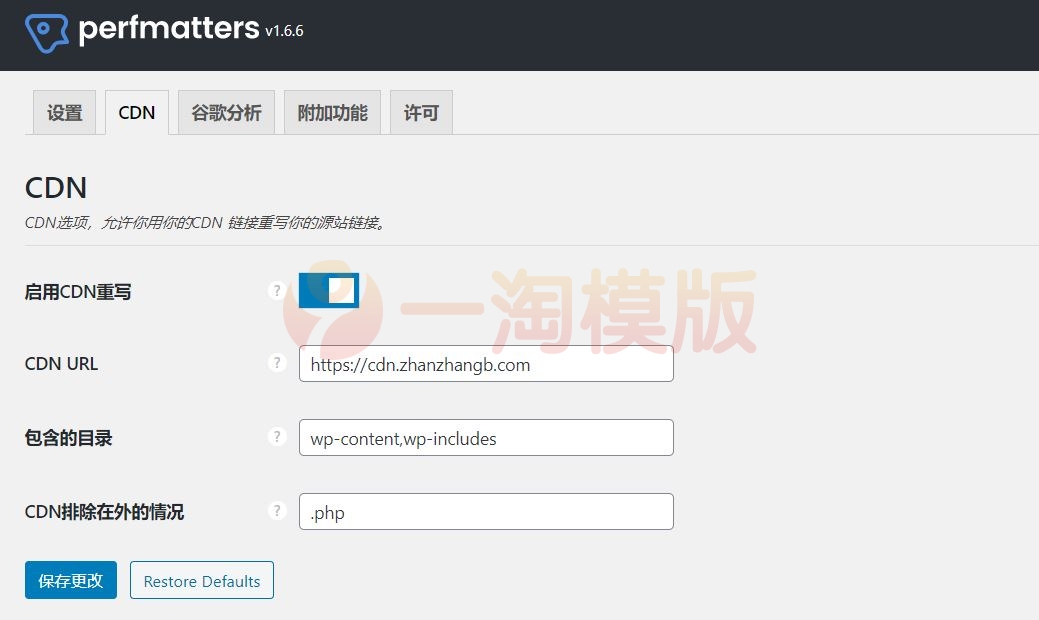
CDN链接重写

Perfmatters配置CDN链接重写
这共性能并非开启CDN,只是将源URL调换成CDN的URL,比方上图的配置,会将前端页面中wp-content与wp-includes目录下,除了PHP文件之外的所有URL重写成https://cdn.zhanzhangb.com/文件名,比方:
https://www.zhanzhangb.com/wp-includes/css/dist/block-library/style.min.css?ver=5.6.1
被重写成:
https://cdn.zhanzhangb.com/wp-includes/css/dist/block-library/style.min.css?ver=5.6.1
如果需要消除了其余文件范例,只要增添其扩小名就可,比方消除了css样式文件,增添.css,多个文件范例阁下用英文,离隔。
开启此选项以前,请确保已经配置好响应的CDN缓存域名与缓存效劳。
细致:如果应用了WPRocket(火箭)且启用了CDN,此处不用重复开启。
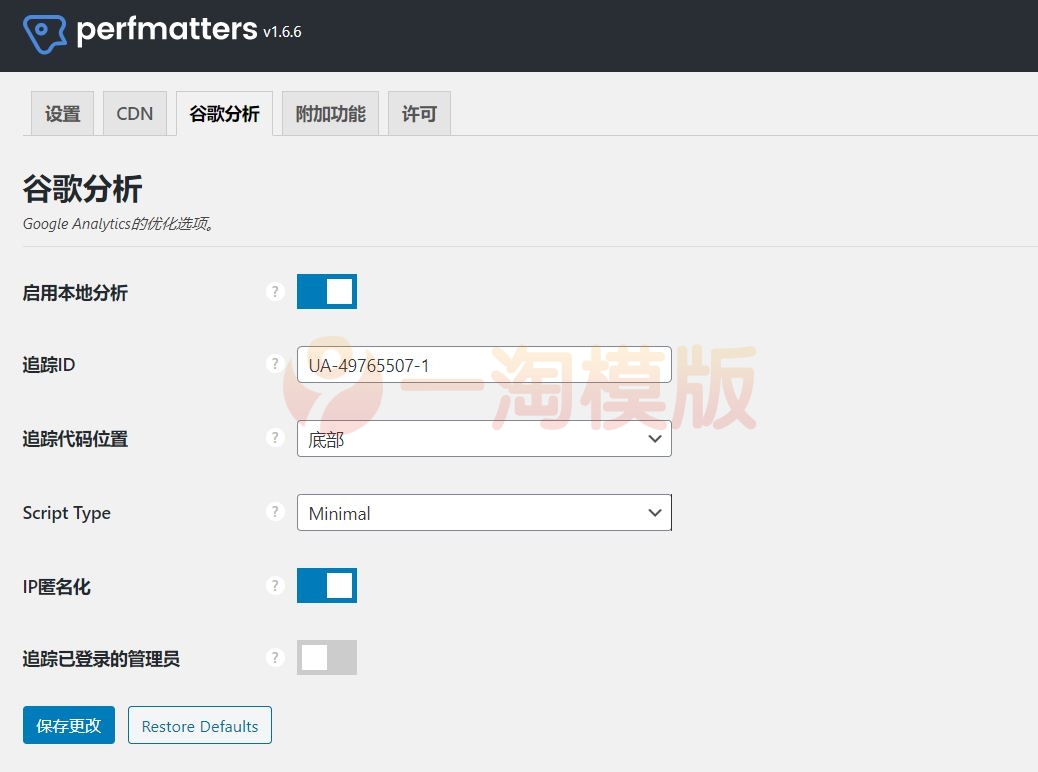
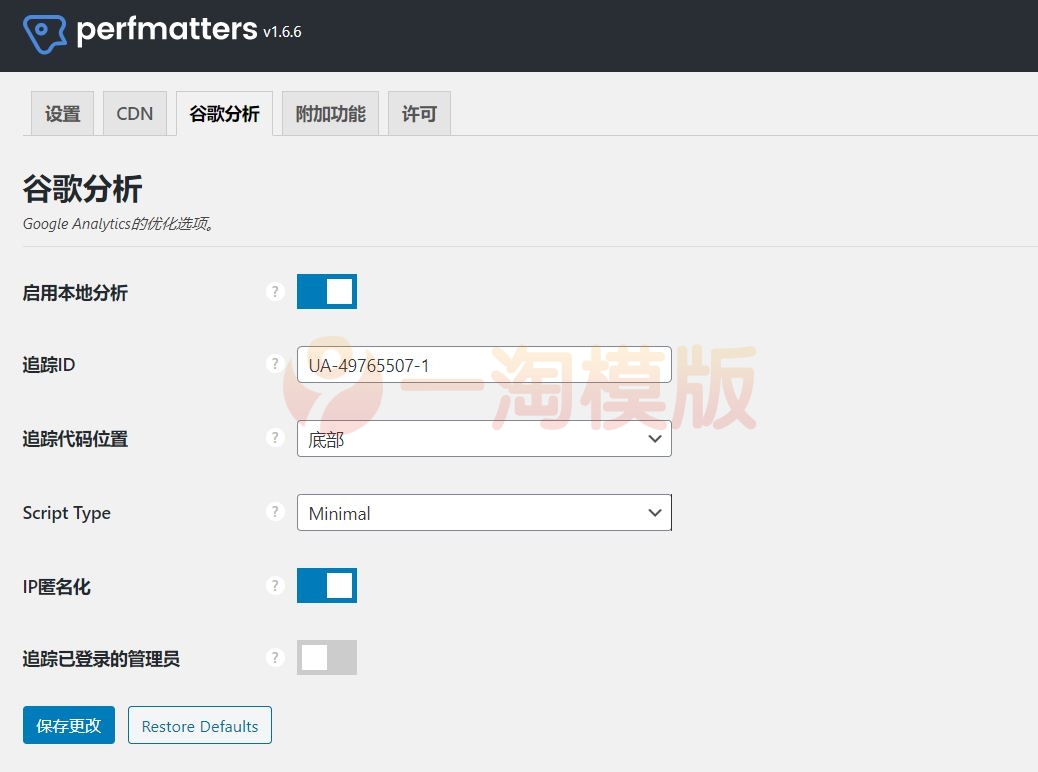
Perfmatters优化google剖析(GoogleAnalytics)代码

Perfmatters的GoogleAnalytics优化选项
该性能首如果将GoogleAnalytics的统计代码内陆化,到达快速加载的效果。(如果开启了CDN性能,还能够通过CDN加载)
在ScriptType选项中,能够抉择的选项有:
- analytics.js(默认):analytics.js文件有18.4KB,是蕴含所有性能的规范GoogleAnalytics(剖析)剧本,这是默认选项。
- gtag.jsv4:是51.5KB,是GoogleAnalytics(剖析)的最新版本。能够跟踪事件以及点击次数,而无需任何其余代码,而且能够应用Google全新的剖析界面。
- Minimal:analytics-minimal.js是一个较小且通过优化的开源剧本,仅1.5KB。反对于统计浏览量,用户,地位,设施,流量泉源以及实时信息。但不拥有analytics.js的所有性能,比方:站点速率看管。
- MinimalInline:将analytics-minimal.js内联在页面中,将缩小对于文件的HTTP申请,但会增加HTML页面的总巨细。
Perfmatters已经激活版–收费下载
Perfmattersv1.9.9(已经激活)/WordPress优化插件中文版-一淘模板(56admin.com)
本文链接:https://addon.ciliseo.com/wordpress-xing-neng-you-hua-cha-jian--perfmatters-shi-yong-jiao-cheng.html


 Perfmatters提早加载配置
Perfmatters提早加载配置

 Perfmatters的GoogleAnalytics优化选项
Perfmatters的GoogleAnalytics优化选项






网友评论