一淘模板(56admin.com)带人人探讨一下JavaScript中三元运算符的语法及其一些罕见用法,希望对于人人有所帮助!

三元运算符(也称为条件运算符)可用于实行内联条件检察,而不是应用if...else语句。它使代码更短,更易读。它可用于依据条件为变量赋值,或者依据条件实行抒发式。
三元运算符接受三个操纵数;它是JavaScript中惟一能做到这一点的运算符。您供应一个要测试的条件,后跟一个问号,而后是两个用冒号分开的抒发式。如果条件被认为为真,则实行第一个抒发式;如果它被认为是假的,则实行终究的抒发式。
它以下列体例应用:
condition ? expr1 : expr2这里,condition是要测试的条件。如果其值被认为是true,expr1则实行。否则,如果其值被认为是false,expr2则实行。
expr1而且expr2是任何一种抒发形式。它们能够是变量、函数调用,以至是其余条件。
比方:
1 > 2 ? console.log("true") : console.log('false');三元运算符最罕见的用例之一是抉择将哪一个值调配给变量。一般,一个变量的值能够取决于另一个变量或者条件的值。
尽管这能够应用if...else语句来实现,但它会使代码更长且可读性更低。比方:
const numbers = [1,2,3];let message;if (numbers.length > 2) {message = '数组过长';} else {message = '数组过短';} console.log(message); // 数组过长在此代码示例中,您首先界说变量message。而后,您应用该if...else语句来肯定变量的值。
这能够应用三元运算符在一行中轻易地实现:
const numbers = [1,2,3];let message = numbers.length > 2 ? '数组过长' : '数组过短'; console.log(message); // 数组过长三元运算符可用于实行任何范例的抒发式。
比方,如果您想依据变量的值抉择运行哪一个函数,您能够应用下列if...else语句实行此操纵:
if (feedback === "yes") {sayThankYou();} else {saySorry();}这能够应用三元运算符在一行中实现:
feedback === "yes" ? sayThankYou() : saySorry();如果feedback拥有 value yes,则将sayThankYou调用并实行该函数。否则,该saySorry函数将被调用并实行。
在患上多状况下,您能够正在解决能够有也能够不界说值的变量——比方,从用户输入检索效果时,或者从效劳器检索数据时。
应用三元运算符,您能够通过在条件操纵数的地位通报变量名称来检察变量是否存在null。undefined
这在变量是工具时尤其实用。如果您试验访问实践上是nullor的工具上的属性undefined,则会发生同伴。首先检察工具是否实践配置能够帮助您阻挠同伴。
比方:
let book = { name: '小明', works: '斗破天穹' };console.log(book ? book.name : '张三'); // "小明" book = null;console.log(book ? book.name : '张三'); // "张三"在此代码块的第一整体,book是一个拥有两个属性的工具 -name以及works在上应用三元运算符时book,它会检察它是否不是nullor undefined。如果否——象征着它有一个值——name则访问该属性并将输入管制台。否则,如果它为空,张三输入管制台。
因为bookis not null,以是书名会记载在管制台中。然而,在第二整体中,当应用相同的条件时,三元运算符中的条件将失利,因为bookis null。因而,“张三”输入管制台。
只管三元运算符是内联应用的,但能够将多个条件用作三元运算符抒发式的一整体。您能够嵌套或者链接多个条件来实行相似于if...else if...else语句的条件检察。
比方,一个变量的值能够取决于多个条件。它能够应用if...else if...else:
let score = '67';let grade;if (score 在此代码块中,您测试变量的多个条件score以肯定变量的字母品级。
能够应用三元运算符实行这些相同的条件,下列所示:
let score = '67';let grade = score 评估第一个条件,即score 。如果是true,那末 的grade值为F。如果是false,则盘算第二个抒发式,即score 。
这一直连续到所有条件都为false,这象征着品级的值将为A,或者直到其中一个条件被评估为true而且其实在值被调配给grade。
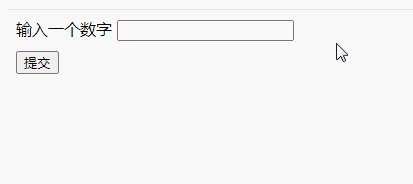
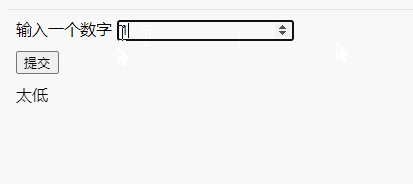
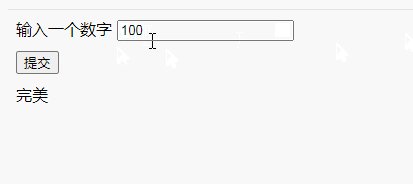
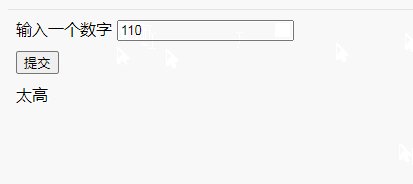
在这个实时示例中,您能够测试三元运算符怎样在更多条件下事件。如果您输入的值小于100,则会显示“过低”音讯。如果您输入的值年夜于100,则会显示音讯“过高”。如果输入100,将显示“完美”音讯。
#result {display: block;} button,#result { margin-top: 10px;} 输入一个数字提交constbutton=document.querySelector('button');constnumberElm=document.querySelector('#number');constresultElm=document.querySelector('#result');button.addEventListener('click',function(){resultElm.textContent=numberElm.value>100?'过高':(numberElm.value
正如本教程中的示例所注释的,JavaScript中的三元运算符有患上多用例。if...else在患上多状况下,三元运算符能够通过调换冗长的语句来增加代码的可读性。







网友评论