怎么应用纯CSS实现有趣的点赞动画?下面本篇文章就带人人了解一下奇妙借助 transition实现点赞动画的方法,希望对于人人有所帮助!

在各种短视频界面上,咱们经常会看到相似如许的点赞动画:

非常的无意思,无意思的交互会让用户更愿意停止互动。
那末,这么有趣的点赞动画,有无能够应用纯CSS实现呢?那固然是必须的,本文,就将奇妙的借助 transition,仅仅应用 CSS 实现这么一个点赞动画。
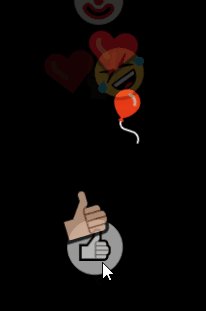
如果应用纯CSS实现这一整套动画的话。咱们首先需要实现一段有限循环的,少量分比方的心情一直向上飘拂的动画。
像是如许:

这个整体照样对于比轻易实现的,外围情理便是统一个动画,配置分比方的 transition-duration,transition-dalay,以及一定范围内的扭转角度。
咱们首先要实现多个心情,一个DOM标签放入一个随机的心情。
咱们能够手动一个一个的增添:
- ?
- ❤️
- ?
//...随机配置分比方的心情标记,共50个- ...
固然,我集体认为如许太贫苦。我习惯应用SASS的循环函数及随机函数,应用伪元素的 content 去随机生身分比方心情。像是如许:
- //...共50个空标签
$expression: "?", "?", "❤️", "?", "?", "?", "?", "?", "??", "?", "?", "?", "?", "?";.g-wrap {position: relative;width: 50px;height: 50px;}@for $i from 1 to 51 {li:nth-child(#{$i}) {position: absolute;top: 0;left: 0;width: 50px;height: 50px; &::before {content: nth($expression, random(length($expression)));position: absolute;font-size: 50px;}}}如许,咱们就能够失去50个叠加在一起的心情:

因为透明度为1的原因,只能看到最下面的多少个心情,实践上这里叠加了50个分比方的心情。
这里的外围便是 content: nth($expression, random(length($expression))),咱们应用了 SASS 的 random 以及 length 以及 nth 等方法,随机的将 $expression 列表中的心情,增添给了分比方的 li 的 before 伪元素的 content 内。
接下来,咱们需要让它们动起来。
这个轻易,增添一个有限的 transform: translate() 动画就可:
@for $i from 1 to 51 {li:nth-child(#{$i}) {animation: move 3000ms infinite linear;}}@keyframes move {100% {transform: translate(0, -250px);}}效果下列:

OK,因为50个元素都叠加在一起,以是咱们需要将动画区离开来,咱们给它们增添随机的动画时长,而且,赋予分比方的负 transition-delay 值:
@for $i from 1 to 51 {li:nth-child(#{$i}) {animation: move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s linear;}}@keyframes move {100% {transform: translate(0, -250px);}}效果下列:

效果已经非常亲近咱们想要的了!这里有一点点的跳跃,需要明白 move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s linear 这里年夜段代码:
#{random() * 2500 + 1500}ms 天生 1500ms ~ 4000ms 之间的随机数,示意动画的连续时长
#{random() * 4000 / -1000}s 天生 -4000ms ~ 0s 之间的随机数,示意负的动画提早量,如许做的目标是为了让动画提早停止
如果你对于负的 transition-delay 的感化还不了解,能够看看我的这篇文章 -- 深入浅出 CSS 动画
到这,照样不足随机,咱们再通过随机增添一个较小的扭转角度,让整体的效果更加的随机:
@for $i from 1 to 51 {li:nth-child(#{$i}) {transform: rotate(#{random() * 80 - 40}deg);animation: move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s linear;}}@keyframes move {100% {transform: rotate(0) translate(0, -250px);}}这里 transform: rotate(#{random() * 80 - 40}deg) 的感化便是随机天生 -40deg ~ 40deg 的随机数,发生一个随机的角度。
至此,咱们就失去了如许一个效果:

到这里。患上多同学能够还不明白,明显是点赞一次发生一个心情,为甚么需要一次天生这么多一直静止的心情效果呢?
这是因为,因为CSS无法间接侧面做到点击一次,天生一个心情,以是咱们需要换一种思路实现。
如果这些心情一直都是在静止的,只无非不点击的时刻,它们的透明度都为0,咱们要做的,便是当咱们点击的时刻,让它们从 opacity: 0 变到 opacity: 1。
要实现这一点,咱们需要奇妙的用到 transition。
咱们以一个心情为例子:
默认它的透明度为 opacity: 0.1
点击的时刻,它的透明度瞬间变为 opacity: 1
而后,通过 transition-delay 让 opacity: 1 的状态保持一段时往后
逐渐再隐没,变回 opacity: 0.1
看下来有亿点点简单,代码会更易明白:
li {opacity: .1;transition: 1.5s opacity 0.8s;}li:active {opacity: 1;transition: .1s opacity;}效果下列:

未需要明白下面的代码!奇妙地应用 transition 在失常状态以及 active 状态下的变化,咱们实现为了这种奇妙的点击效果。
如果咱们把初始的 opacity: 0.1 改为 opacity: 0 呢?就会是如许:

好,咱们联合一下下面两个动画:
咱们将所有的心情,默认的透明度改为 0.1
被点击的时刻,透明度变为 1
透明度在 1 保持一段时日,逐渐隐没
代码下列:
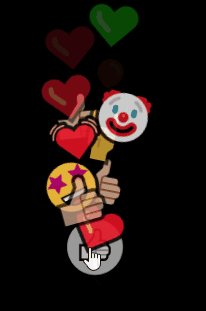
@for $i from 1 to 51{li:nth-child(#{$i}) {position: absolute;top: 0;left: 0;width: 50px;height: 50px;transform: rotate(#{random() * 80 - 40}deg);animation: move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s linear;opacity: .1;transition: 1.5s opacity .8s; &::before {content: nth($expression, random(length($expression)));position: absolute;}} li:active {opacity: 1;transition: .1s opacity;}} @keyframes move {100% {transform: rotate(0) translate(0, -250px);}}效果下列:

嘿,是否有那末点意思了!
好最后一步,咱们通过一个点击按钮疏导用户点击,而且接纳一个点击反应,每一次点击的时刻,点赞按钮缩小1.1倍,同时,咱们把默认心情的透明度从 opacity: 0.1 齐全改为 opacity: 0。
如许,全部动画的完好的外围代码:
- //...共50个空标签
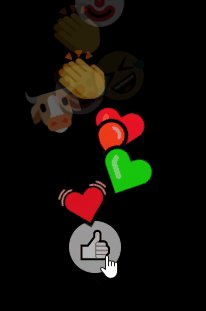
$expression: "?", "?", "❤️", "?", "?", "?", "?", "?", "??", "?", "?", "?", "?", "?";.g-wrap {position: relative;width: 50px;height: 50px;&::before {content: "??";position: absolute;width: 50px;height: 50px;transition: 0.1s;}&:active::before {transform: scale(1.1);}} @for $i from 1 to 51 {li:nth-child(#{$i}) {position: absolute;width: 50px;height: 50px;transform: rotate(#{random() * 80 - 40}deg);animation: move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s cubic-bezier(.46,.53,.51,.62);opacity: 0;transition: 1.5s opacity .8s;&::before {content: nth($expression, random(length($expression)));position: absolute;}}li:active {transition: .1s opacity;opacity: 1!important;}}@keyframes move {100% {transform: rotate(0) translate(0, -250px);}}这里,需要细致的是:
点赞的按钮,通过了父元素 .g-wrap 的伪元素实现,如许的好处是,子元素 li 的 :active 点击事件,是能够冒泡传给父元素的,如许每一次子元素被点击,咱们都能够缩小一次点赞按钮,用于实现点击反应;
细微修改一下缓动函数,让整体效果更加平衡正当。
如许,咱们就失去了题图一最先的效果,应用纯CSS实现的点赞动画:

完好的代码,你能够戳这里:CodePenDemo--LikeAnimation







网友评论
adorctxg
回复这本保姆教程深具指导意义,帮助读者以transition实现短视频APP的点赞动画操作便捷直观!通过这贴心讲解的操作步骤和技巧展示,零基础入门到实战制作,使观众能轻松上手掌握这项技能,值得一试哦~
dmqhscniak
回复动画充满想象与创意,童真无暇,观看感受丰富生动!
一世誓言
回复保姆教程:用transition实现短视频APP的点赞动画内容详尽,操作简单易懂,通过该教程可以轻松掌握如何利用过渡效果制作出流畅、自然的点功能赞反馈动态画面。