看看CSS如何利用计数器来实现长按点赞累积动画(html点赞计数)
admin2551256年前0条评论
本篇文章给人人分享一个CSS自界说计数器的应用小技术,聊聊怎样应用它实现长按点赞积累动画,希望对于人人有所帮助!

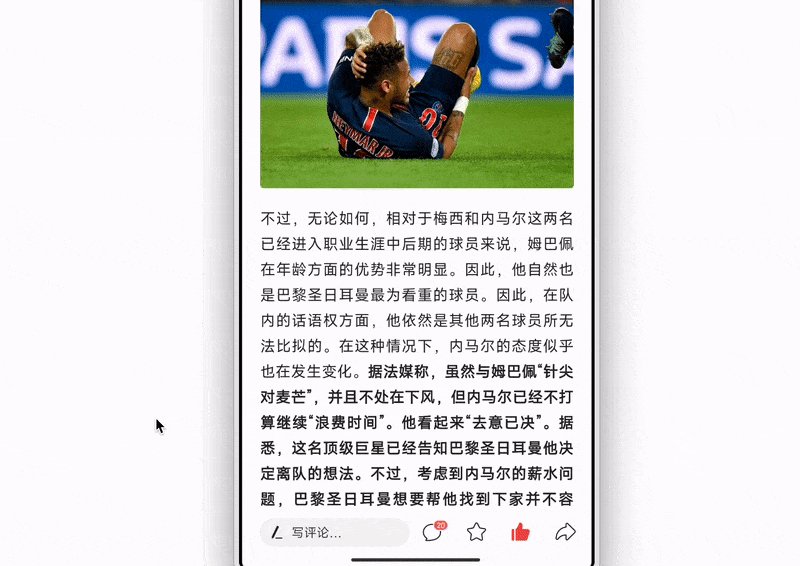
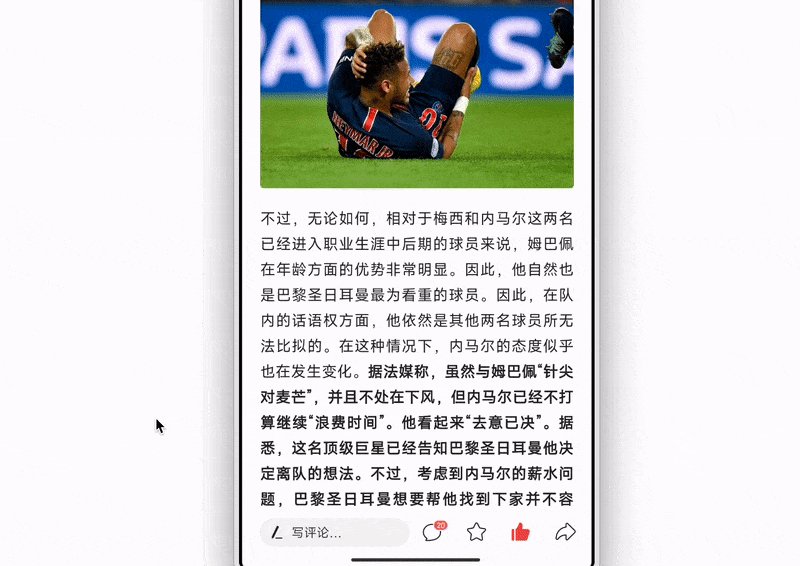
在某条APP中,如果长按点赞,会浮现如许花里胡哨的动画,下列

这个动画有两整体形成,其中这个随机心情的实现能够参考coco的这篇文章 巧用transition实现短视频APP点赞动画

对于比相似,这里就不重复了,咱们这里要实现的是这个一直变化的数字动画,下列演示

仔细考察,主要有下列多少个交互
鼠标按下有一个向上浮现的动画,抬起会缓缓隐没
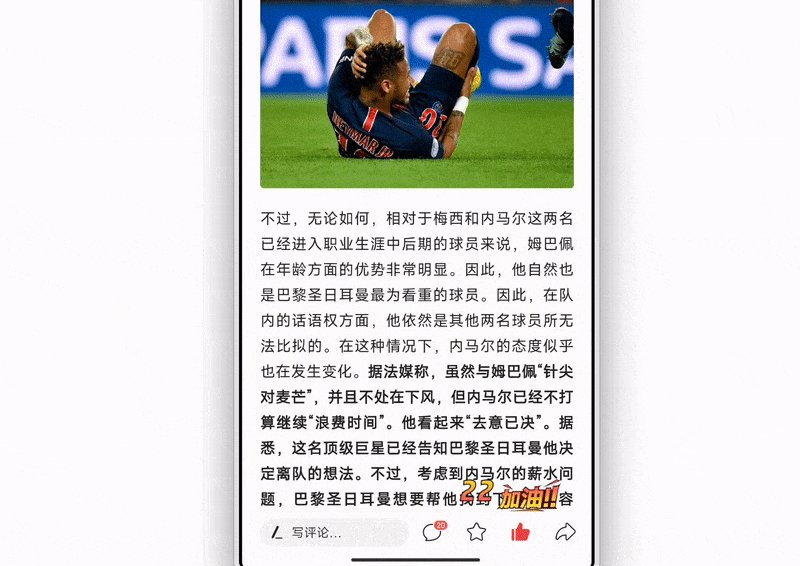
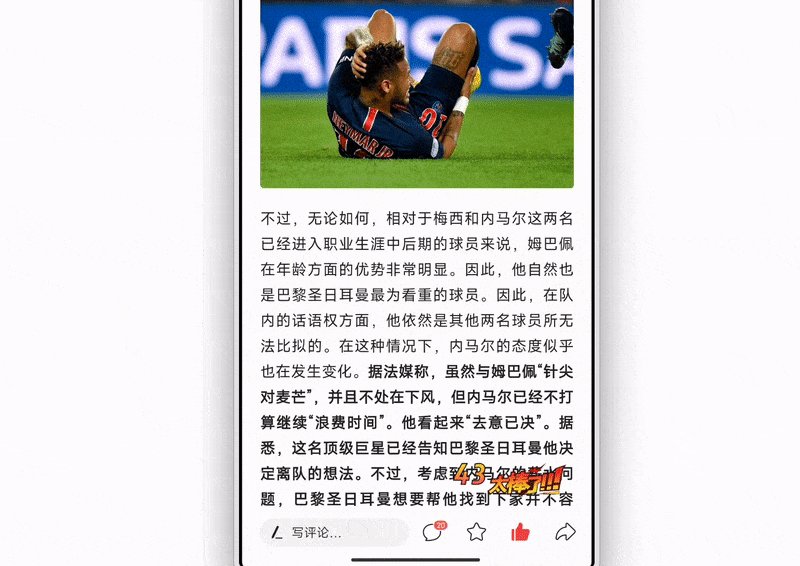
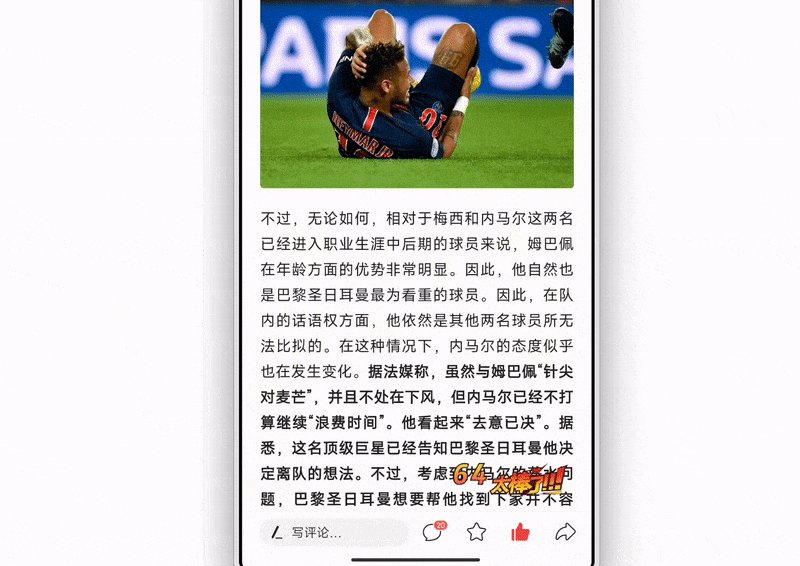
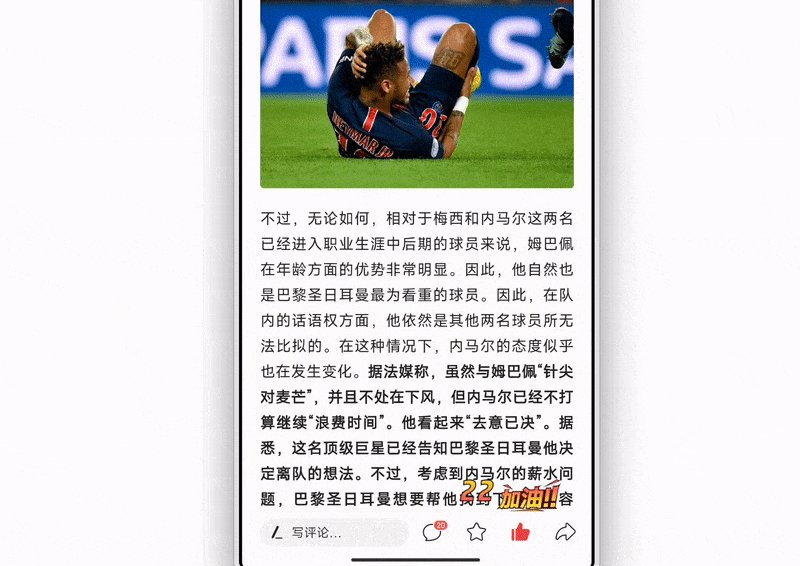
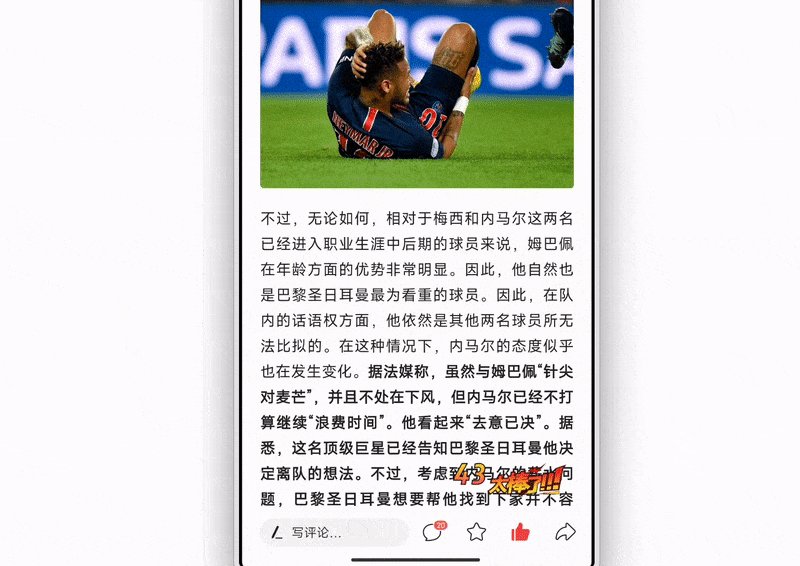
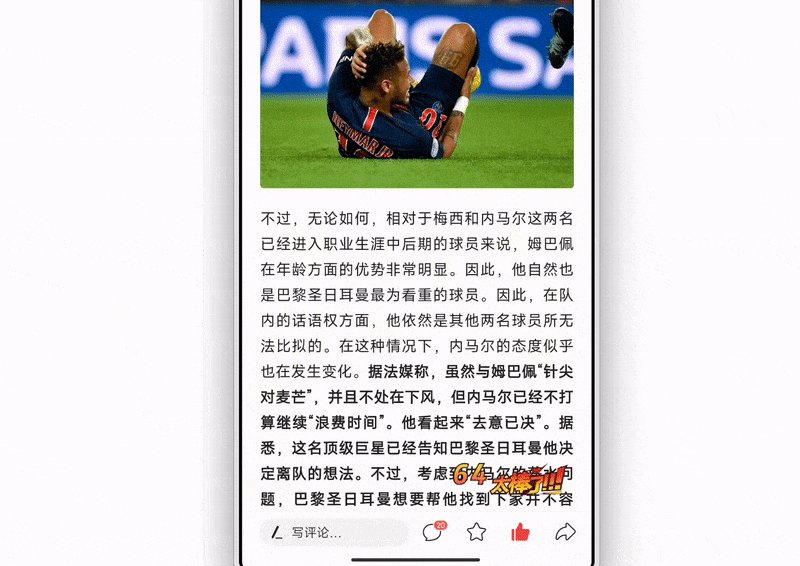
数字一直累加
提醒文字在到达某一指定值时主动变化,鼓励!>加油!!>太棒了!!!
一起看看怎样实现的吧
一、鼠标按下抬起交互
应用伪元素能够让HTML充足简洁以及灵巧,比如HTML下列
- 长按点赞
用伪元一直实现提醒文案,轻易润饰一下
- .like{
- position: relative;
- }
- .like::after{
- position: absolute;
- bottom: 100%;
- width: max-content;
- font-size: 2rem;
- font-style: italic;
- font-weight: bolder;
- background-image: linear-gradient(#FFCF02, #FF7352);
- -webkit-background-clip: text;
- -webkit-text-fill-color: transparent;
- content:'x10';
- }
效果下列

而后,咱们需要将这个提醒在默认状况下隐蔽起来,按下的时刻才浮现
- .like::after{
- /**/
- transform: translateY(100%);
- opacity: 0;
- visibility: hidden;
- transition: .3s;
- }
- .like:active::after{
- visibility: visible;
- opacity: 1;
- transform: translateY(0);
- }
如许很不便就实现为了一个按下就向上浮现,抬起就还原的动画

然而,如许的动画看着不太难受,那末,怎样在抬起时扭转回退动画呢?很轻易,把向上浮现的过渡动画配置在:active上,而且增添一个延时,保障在元素在隐没后,位移动画才还原
对于于这个动画技术,能够参考我以前的这篇文章 CSS实现按钮点击动效的套路
- .like::after{
- /**/
- transform: translateY(100%);
- opacity: 0;
- visibility: hidden;
- transition: .3s .3s, 0s .6s transform; /*默认状况下不transform*/
- }
- .like:active::after{
- visibility: visible;
- opacity: 1;
- transform: translateY(0);
- transition: .3s;
- }
效果下列

二、数字一直累加
再来看看CSS数字变化。
对于于这个技术,以前在这两篇文章中都有提到:还在应用定时器吗?CSS也能实现电子时钟以及动画剖析小技术!CSS实现动感的倒计时效果
在曩昔,数字的变化能够需要建立多个标签,而后扭转位移来实现
- 1
- 2
- 3
- 4
- 5
- ...
这种形式需要建立多个标签,稍微简便,也不易扩年夜,而且也没设施在伪元素中应用。
无非现在有更简洁的形式能够实现为了,那便是CSS@property。这是干甚么的呢?轻易来说,能够自界说属性,在这个例子中,能够让数字像色彩同样停止过渡以及动画,能够不太懂,间接看例子吧
咱们先通过CSS变量将数字渲染到页面,这里需要借助计数器
有趣味的能够参考这篇文章:小tips:怎样借助content属性显示CSSvar变量值
- .like::after{
- /**/
- --t:0;
- counter-reset: time var(--t);
- content: counter(time);
- }
为了不便测试,这里先将提醒配置为可见,效果下列

怎样让这个数字变化呢?能够用到CSS动画,将--t变化到 999
- @keyframes count {
- to {
- --t: 999
- }
- }
- .like::after{
- /**/
- --t:0;
- counter-reset: time var(--t);
- content: counter(time);
- animation: count 100s steps(999) forwards;
- }
效果下列

然而并无甚么动画,实在是需要等100s以后才会间接变为999。而后最主要的一步来了,加之下列自界说属性
- @property --t {
- syntax: '';
- inherits: false;
- initial-value: 0;
- }
对于的,仅仅增添这一小段CSS,动画就进去了

是否很神秘?能够这么明白,通过@property界说后,这个变量--t自身能够单独配置动画了,就像色彩变化同样。
而后,咱们要实现只有按下的时刻才会浮现动画,能够默认将动画平息,按下的时刻才运行
- .like::after{
- /**/
- --t:0;
- counter-reset: time var(--t);
- content: counter(time);
- animation: count 100s steps(999) forwards;
- animation-play-state: paused; /*默认平息*/
- }
-
- .like:active::after{
- /**/
- animation-play-state: running; /*按下运行*/
- }
现在看看效果吧

三、提醒的阶段变化
提醒在数字一直积累的进程中有一个阶段性的变化,下列
0~20:鼓励!
20~50:加油!!
50~:太棒了!!!
那末,怎样依据CSS变量来主动照射分比方的提醒呢?这里能够用到自界说计数器,比如,咱们先自界说一个计数器
- @counter-style 鼓励 {
- system: cyclic;
- symbols: '鼓励!';
- range: 1 20;
- }
如许界说了一个名为“鼓励”的计数器,轻易注释一下,system,示意盘算系统,这里为cyclic,示意循环应用开辟者供应的一套字符,字符由symbos界说。而后symbos示意盘算标记,也便是细致展现的字符,这里指定为鼓励!就好了。而后有个range属性,示意计数器的范围,这里指定为1 20。示意下列

这整体自界说计数器内容对于比简单,也对于比新,有趣味的能够参考张鑫旭的这篇文章:CSS@counter-style规定细致介绍
而后将这个自界说的计数器也通过伪元素渲染进去
- .like::after{
- content: counter(time) counter(time, 鼓励);
- }
下面看下效果

能够看到,当计数在1~20范围内,渲染的是自界说字符“鼓励!”,当高出这个范围后,又变为为了一般的数字,因而咱们需要做一个“回退”解决,也便是在这个区间外的规定,CSS计数器也供应了如许的能力,名为fallback,实现便是如许
- @counter-style 鼓励 {
- system: cyclic;
- symbols: '鼓励!';
- range: 1 20;
- fallback: 加油
- }
- @counter-style 加油 {
- system: cyclic;
- symbols: '加油!!';
- range: 21 50;
- fallback: 太棒了
- }
- @counter-style 太棒了 {
- system: cyclic;
- symbols: '太棒了!!!';
- range: 51 infinite;
- }
置信应当对于比好明白,当计数器range越过期,就会遵循fallback的计数规定连续实行,能够有限嵌套,下面能够细微简化一下,区间能够更加灵巧一点,比如加油的区间,进入到这个计数器,终点一定已经高出了20,以是能够把终点也改为0,简化后下列
- @counter-style 鼓励 {
- system: cyclic;
- symbols: '鼓励!';
- range: 0 20;
- fallback: 加油
- }
- @counter-style 加油 {
- system: cyclic;
- symbols: '加油!!';
- range: 0 50; /*进入到这个计数器,终点一定已经高出了20*/
- fallback: 太棒了
- }
- @counter-style 太棒了 {
- system: cyclic;
- symbols: '太棒了!!!';
- }
示意下列

如许就失去了文章末真个演示效果

完好代码能够访问:
https://codepen.io/xboxyan/pen/gOeEMwP
https://code.juejin.cn/pen/7133856833428520963
https://xboxyan.gitee.io/demo/CSS_add_num_animation.html
本文链接:https://addon.ciliseo.com/kan-kan-css-ru-he-li-yong-ji-shu-qi-lai-shi-xian-chang-an-dian-zan-lei-ji-dong-hua.html






















网友评论