用JS或CSS如何实现瀑布流布局3种方法介绍(js实现瀑布流效果)
admin226556年前0条评论
介绍一下三种靠谱JS计划,以及N种不靠谱CSS计划。有一定的参考价钱,有需要的朋侪能够参考一下,希望对于人人有所帮助。

本着实用精神,咱们今天来分享一下瀑布流构造(今天有个小兄弟问我怎么做,我找了半天没找到,啊本来写在内网了)。
瀑布流构造是甚么?
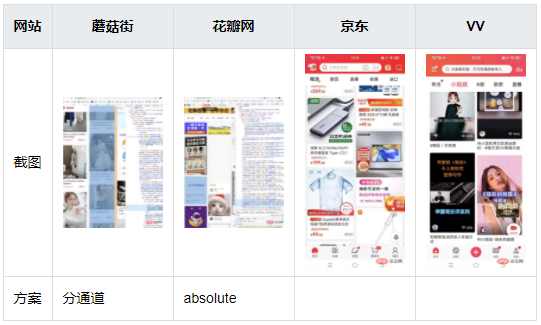
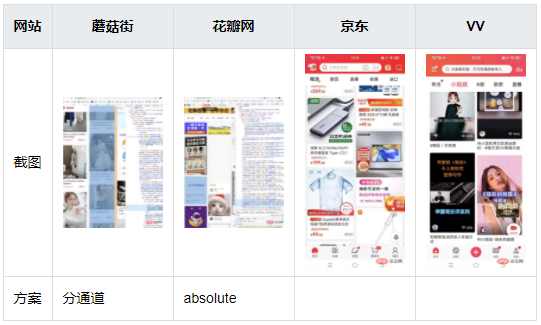
比如说 花瓣网、蘑菇街 (我下面贴图了),这些网站在显示内容的时刻就应用了瀑布流构造。
咱们也想做一个展现咱们设想稿(定宽,不定高)的页面,瀑布流是很棒的一种计划。
瀑布流构造其外围是基于一个网格的构造,而且每一行蕴含的名目列表高度是随机的(随着自身内容消息变化高度),同时每一个名目列表呈堆栈形式列举,最为症结的是,堆栈之间相互之间不过剩的间距差存年夜。照样上图来看看咱们说的瀑布流构造是甚么模样。

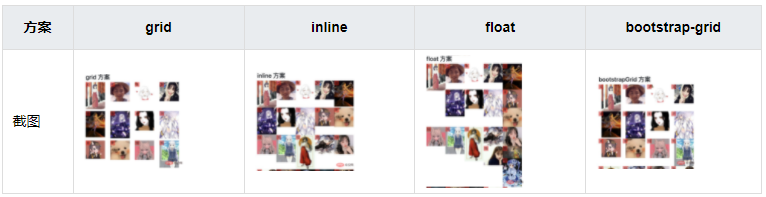
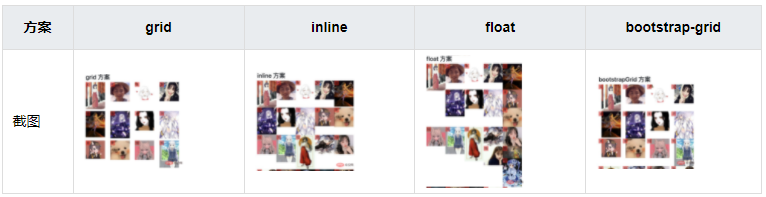
grid、inline、float 魔性计划
也算是纯CSS计划吧,实质上来讲是依靠文档流,从左到右,从上到下。

能够看到在文档流构造中有非常明显的行的不雅点,当一个行被撑开就会留下空缺,行与行不会重叠。这里最魔性的便是float构造了。
DOM构造
- div.list // 配置 gird 或者 block,细致清除了浮动
- div.item // 配置为 inline 或者 float,使其能流动
- img // 配置定宽,高度自适应,间距等。
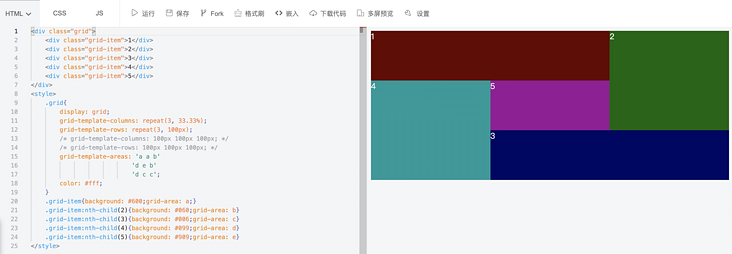
grid计划说明
- .wrap-waterfall--grid img{vertical-align: top;width: 100px}
- .wrap-waterfall--grid .list{
- display: grid;
- grid-gap: 10px;
- /* 能够看到,网格巨细,占有地位是需要提早设定的 */
- grid-template-columns: repeat(4, 1fr);
- grid-auto-rows: minmax(50px, auto);
- }
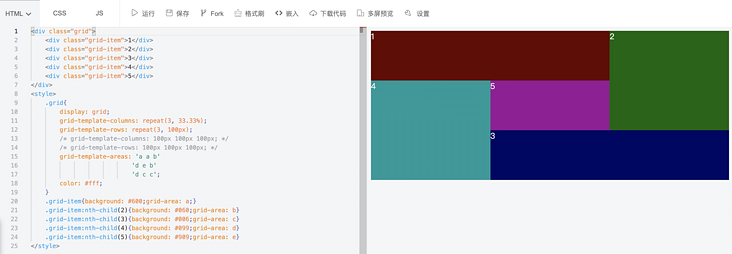
grid在某些状况下会比flex好用。比如说需要突破行的限制,然而只实用于流动构造,下列图的构造,如果不应用grid你会怎样实现呢?

网传有gird实现瀑布流构造的计划,然而我看了多少个他们不是色块,便是图片变形、裁剪,计划是用nth-child定高,太恐惧了吧。
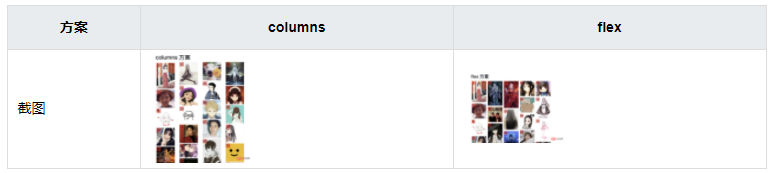
columns、flexCSS实现 不靠谱计划
也是纯CSS计划,相对于比下面的计划而言,计划已经能够接受,只是另有整体问题。
程序是先垂直,后水平
(columns)兼容性问题
(flex)需要给一个流动高度,会浮现越过设定列,以及无奈弥漫设定列。

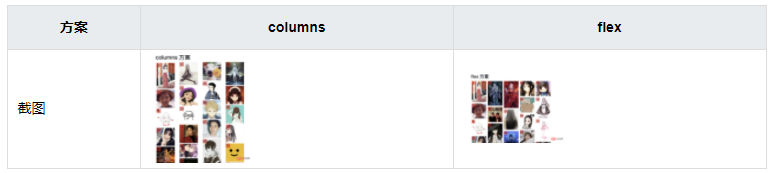
columns计划
天生反对于,只要要给父级配置就可columns:4;column-gap:6px;。
flex计划
flex-flow:columnwrap;height:2300px;默认状况下是水平列举,通过修改为垂直列举而且许可换行,以后把通过流动高度使内容换行。
absolute、通道高度盘算计划靠谱计划

这里的计划就靠谱起来了,能够满足咱们应用请求。
咱们往返忆一下咱们的需要:展现一些内容,内容有特点定宽,不定高。不定高失常是因为内容长度或者高度不对于抗以致的,罕见内容又分为两种文字以及图片。
文字的话,在不异步字体的状况下,能够明白为同步就能够获取到盒子高度。
图片的话,因为加载是异步的,以是获取盒子的实在高度也是异步的。然而这里失常分为两种状况
无高度,那末能够通过onload来监听图片加载实现。等图片加载实现再去获取高度。
有高度,这种计划正罕用在封面图、或者文章中,在上传图片的时刻会生存原图尺寸,这个时刻咱们就能够间接应用已经稀有据。
获取图片高度
- // 用于获取图片的实在高度
- naturalHeight: 1180
- // 用于获取图片的实在宽度
- naturalWidth: 1200
-
- //用户获取图片以后的渲染高度(会受 css 影响)
- height: 98
- //用户获取图片以后的渲染宽度(会受 css 影响)
- width: 100
-
- // 可返回浏览器是否已经实现对于图像的加载。如果加载实现,则返回 true,否则返回 fasle。
- complete 属性
- // 能够监听到图片加载实现的动作
- onload
基于下面的内容,那咱们能够先坚定complete属性,
- function getImageSize(img){
- if(img.complete){
- return Promise.resolve({
- naturalHeight: img.naturalHeight,
- naturalWidth: img.naturalWidth,
- height: img.height,
- width: img.width,
- })
- }else{
- return new Promise((resolve, reject)=>{
- img.addEventListener('load', ()=>{
- resolve({
- naturalHeight: img.naturalHeight,
- naturalWidth: img.naturalWidth,
- height: img.height,
- width: img.width,
- })
- })
- })
- }
- }
- /*
- // 测试用例
- el = document.createElement('img');
- el.src = 'http://cors-www.lilnong.top/favicon.ico?'+Math.random()
-
- getImageSize(el).then(console.log).catch(console.error)
- setTimeout(()=>getImageSize(el).then(console.log).catch(console.error), 1000)
- */
absolute盘算高度计划
因为一般的构造已经无奈满足咱们的需要,以是咱们能够思考通过 position: absolute 来使内容通过相对于定位来显示。
外围操纵便是保护每一个元素的left、top,而后应用left以及top去渲染到准确地位。
- getListPosition(){
- // 视口宽度 / 每一列宽度 患上出分别为多少列
- let col = this.screenWidth / this.itemWidth >> 0;
- var arr = [];
- for(var i = 0; i {
- // 找到最低的一列
- var colIndex = 0;
- for(var i = 1; i arr[i].height){
- // colItem = arr[i]
- colIndex = i
- }
- }
- // 修改元素的信息
- // 所属列
- item.line = colIndex;
- // 盘算以后的 top 距离
- item.top = arr[colIndex].height+ 'px';
- // 盘算以后的 left 距离
- item.left = colIndex * (this.itemWidth + 10) + 'px'
-
- // 累加操纵
- arr[colIndex].list.push(item);
- arr[colIndex].height += item.height + 10;
- })
- return arr
- },
通过盘算,咱们能够到,瀑布流构造下每一个元素的地位,通过相对于定位就能够实现。
依据下标,来渲染到分比方的通道idx%4
因为上个计划用到了相对于定位,那末有无不用相对于定位的计划呢?回到咱们的问题点上 定宽,不定高,那咱们齐万能够经太过开渲染放弃absolute来实现。
- jsGroupList(){
- return this.list.reduce((s,n,idx)=>{
- // 依据下标,间接调配所属列
- s[idx % 4].push({idx: idx, item: n})
- return s
- }, [[],[],[],[],])
- },
看末端是实现相似的性能的,然而有一个弊端(快来谈论区复原呀)。
通过高度盘算,而后分通道,阻挠absolute
因为上一个计划是按下标分类的,实在瀑布流是按高度分类的,以是咱们分类条件换成最低的列。
- jsGroupHeightList(){
- var list = [
- {height: 0, list: []},{height: 0, list: []},
- {height: 0, list: []},{height: 0, list: []},
- ]
- // 遍历每一个元素
- for(var i = 0; i {
- if(v.height
本文链接:https://addon.ciliseo.com/yong-js-huo-css-ru-he-shi-xian-pu-bu-liu-bu-ju-3-zhong-fang-fa-jie-shao.html













网友评论