本篇文章给人人介绍jQuery的turn.js库,聊聊应用turn.js库实现翻书效果,希望对于人人有所帮助!

今天来以及人人分享下JQ的turn.js,下面我先来轻易介绍下咱们今天的主角turn.js。
Turn.js是一个JavaScript库,它聚拢了HTML5的所有好处,能够使咱们的内容看起来像一本书或者杂志,有真正的翻阅的效果。
它应用HTML5以及CSS3来实行效果,以是它能够在iOS设施(iPad,iPhone,iPod)以及Android设施等触摸设施上很好地事件~
Turn.js拥有比Flash内容领有实在HTML内容的所有上风,除了觉失去本机内容(可选内容,不第三方高低文菜单)之外,还能够增添广告代码,HTML5视频,工具提醒,图像,舆图,表单,跟踪每一个页面并将它们与数百个精巧的库组合在一起用于收集。
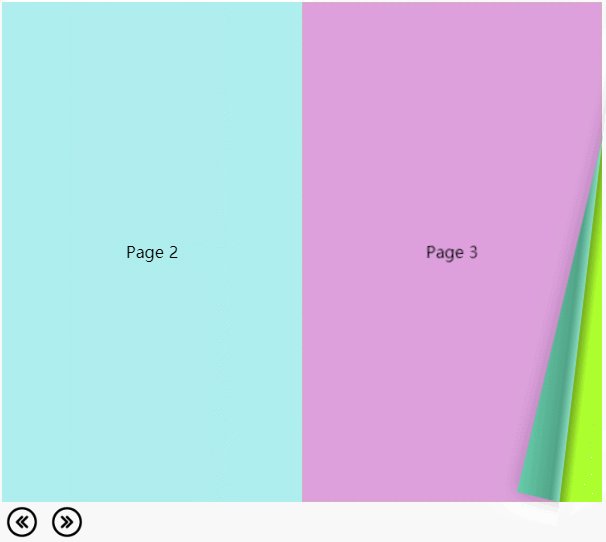
完结果果下列

民间示例代码:
html:
Turn.js 第1页 第2页 第3页 第4页 js:
第一步:记患上要先引入JQ文件(1.3或者更高版本才能够哦~~)
第二步:引入turn.js文件,能够到官网下载(民间所在:http://www.turnjs.com/)
第三步:接下来就能够用咱们的主角turn.js啦~~
代码下列↓↓↓
$("#flipbook").turn({宽度:400, 高度:300, autoCenter:是});注:class为hard的可明白为一本书的(首末)封皮
特色
✓实用于iPad以及iPhone。
✓轻易,好看且性能强年夜的API。
✓许可通过Ajax申请消息加载页面。
✓纯HTML5/CSS3内容。
✓两个过渡效果。
✓可在带有turn.html4.js的IE8等旧浏览器中应用
请求
jQuery1.3或者更高版本。
浏览器反对于:Safari5镀铬16Firefox10IE十、九、8
设施
✓所有iOS(iPad,iPhone,iPod)
✓安卓(ChromeforAndroid)
革新措施
Turn.js4在其外围上停止了一系列主要的性能革新。
✓现在,在浏览器平台上效果更加流畅。
✓不管页面巨细怎样,新的DOM形成都保障了相同的性能。
补体
turn.html4.js-turn.js的HTML4版本。
zoom.js-turn.js的新缩放性能,请参阅示例。
铰剪.js-为turn.js分为两整体。
hash.js-应用pushState以及URI散列管制导航历史记载。
API文档
turn.jsAPI不便地构建为jQuery的UI插件,它供应答一组性能的访问,并许可您界说用户交互。
完好的文档可在此处获取,也能够PDF体例获取。
Options
acceleration减速
autoCenter主动居中
direction偏偏向
display显示
duration连续时日
gradients突变
height高度
elevation
page页
pages页数
turnCorners
when实行函数
width宽度
zoom缩小缩小
Properties
animating动画
direction偏偏向
display显示
disabled禁用
page页
pages页数
size巨细
options
view视图
zoom缩小缩小
Methods方法
addPage
center
destroy
direction
display
disable
hasPage
next
is
page
pages
peel
previous
range
removePage
resize
size
stop
version
zoom
Events事件
end
first
last
missing
start
turning
turned
zooming
CSSClassesclass类
.even
.fixed
.hard
.odd
.own-size
.page
.p[0-9]+
.shadow
.sheet
demo&&代码下列:
#flipbook div {text-align: center;line-height: 500px;}.backward,.forward{width: 40px;height: 40px;}Page 1Page 2Page 3Page 4Page 5Page 6
 $("#flipbook").turn({width:600,height:500,//acceleration:true,//是否减速,对于触摸屏的设施,这个值必须为true//autoCenter:true,//是否居中默认值false//direction:"ltr",//翻书偏偏向,值为rtl/ltr(3种写法),②HTML:③CSS:#flipbook{direction:rtl;}display:'double',//显示单页or双页,默认值是double(如果single,class为hard的div首末各一个就能够)});functionbackwardPage(){$("#flipbook").turn("previous");}functionforwarPage(){$("#flipbook").turn("next");}
$("#flipbook").turn({width:600,height:500,//acceleration:true,//是否减速,对于触摸屏的设施,这个值必须为true//autoCenter:true,//是否居中默认值false//direction:"ltr",//翻书偏偏向,值为rtl/ltr(3种写法),②HTML:③CSS:#flipbook{direction:rtl;}display:'double',//显示单页or双页,默认值是double(如果single,class为hard的div首末各一个就能够)});functionbackwardPage(){$("#flipbook").turn("previous");}functionforwarPage(){$("#flipbook").turn("next");}demo下列:

按钮图片:


本文链接:https://addon.ciliseo.com/shi-yong-jquery-de-turnjs-ku-lai-shi-xian-fan-shu-xiao-guo.html







网友评论