
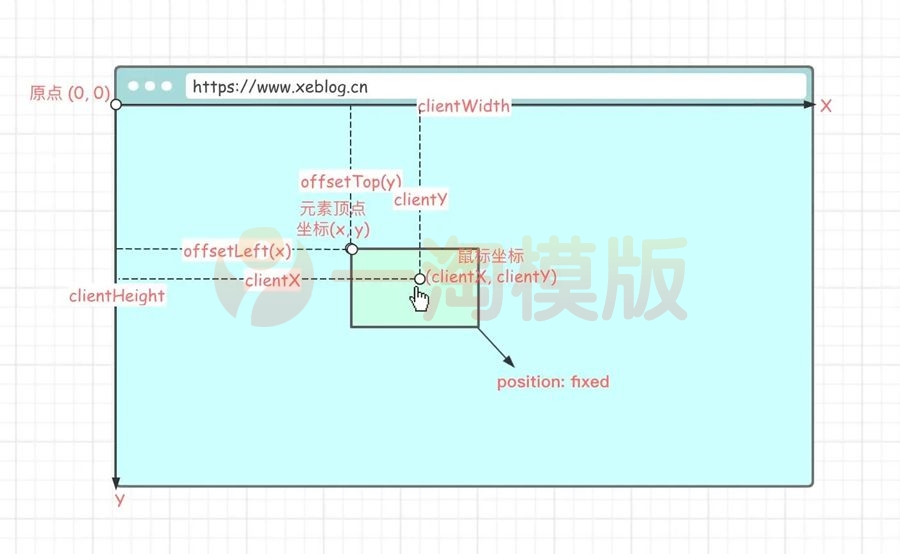
Element.clientWidth:元素可视宽度。
Element.clientHeight:元素可视高度。
MouseEvent.clientX:鼠标相对于浏览器左上极点的水平坐标。
MouseEvent.clientY:鼠标相对于浏览器左上极点的垂直坐标。
Touch.clientX:触点相对于浏览器左上极点的水平坐标(移动端属性)。
Touch.clientY:触点相对于浏览器左上极点的垂直坐标(移动端属性)。
HTMLElement.offsetLeft:以后元素左上角相对于父节点(HTMLElement.offsetParent)的左边偏偏移的距离。当元素离开文档流时(position: fixed)则相对于原点(浏览器左上极点)偏偏移。【相干推举:vuejs视频教程】
HTMLElement.offsetTop:以后元素左上角相对于父节点(HTMLElement.offsetParent)的顶部偏偏移的距离。当元素离开文档流时(position: fixed)则相对于原点(浏览器左上极点)偏偏移。
Element.style.top:可读可写,值为 offsetTop。
Element.style.left:可读可写,值为 offsetLeft。

一淘模板分享一个Vue实战,介绍下应用Vue的自界说指令实现鼠标拖动元素的效果以及解决移动端适配的问题。
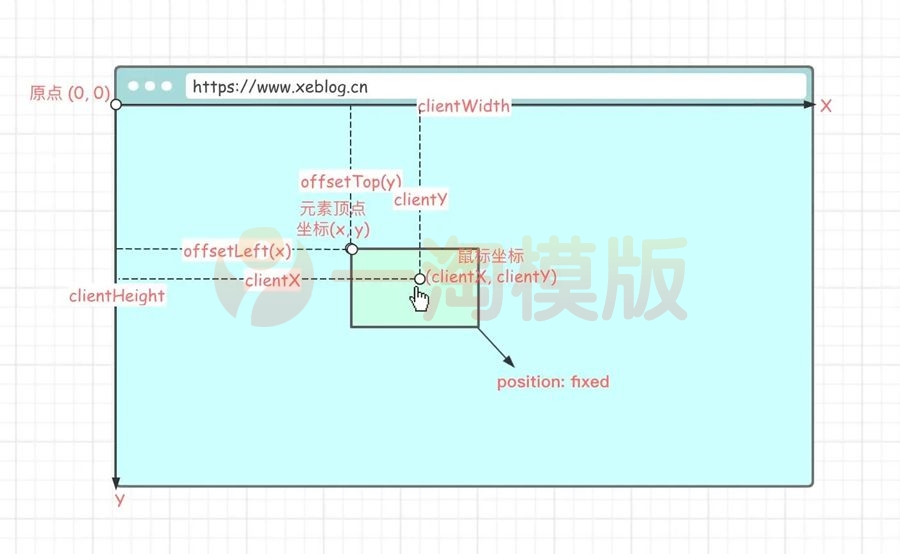
Element.clientWidth:元素可视宽度。
Element.clientHeight:元素可视高度。
MouseEvent.clientX:鼠标相对于浏览器左上极点的水平坐标。
MouseEvent.clientY:鼠标相对于浏览器左上极点的垂直坐标。
Touch.clientX:触点相对于浏览器左上极点的水平坐标(移动端属性)。
Touch.clientY:触点相对于浏览器左上极点的垂直坐标(移动端属性)。
HTMLElement.offsetLeft:以后元素左上角相对于父节点(HTMLElement.offsetParent)的左边偏偏移的距离。当元素离开文档流时(position: fixed)则相对于原点(浏览器左上极点)偏偏移。【相干推举:vuejs视频教程】
HTMLElement.offsetTop:以后元素左上角相对于父节点(HTMLElement.offsetParent)的顶部偏偏移的距离。当元素离开文档流时(position: fixed)则相对于原点(浏览器左上极点)偏偏移。
Element.style.top:可读可写,值为 offsetTop。
Element.style.left:可读可写,值为 offsetLeft。

待滑动元素必须配置 position: fixed or absolute
元素滑动需要依靠于鼠标的移动,鼠标的移动地位抉择了元素滑动的地位,元素的地位是通过调解左上极点坐标来的,以是咱们要通晓元素滑动后的左上极点坐标,如许能力将元素移动到指定地位(鼠标悬停的地位)。
首先要盘算出鼠标在移动元素前相对于元素的地位 (x, y) :
// 鼠标以后的地位减去元素以后的地位(x, y) = (e.clientX - el.offsetLeft, e.clientY - el.offsetTop)鼠标相对于元素地位是指相对于元素左上极点的地位。
e 指鼠标事件,el 指滑动的元素。
通晓了鼠标的相对于地位,后续的鼠标移动,只有通晓移动后的鼠标坐标,就能够很轻易的把元素的左上极点坐标算进去。
盘算元素移动后的左上极点坐标 (x', y') :
// 鼠标以后的地位减去滑动前的相对于地位(x', y') = (e.clientX - x, e.clientY - y)(x', y') 便是要移动的终究坐标,而后调解元素地位就可
el.style.left = x' + 'px'el.style.top = y' + 'px' export default {data() {return {isDrag: false},methods: {click() {if (this.isDrag) {return} // 省略...}},directives: {drag(el, binding, vnode) {/** * 获取客户端可见内容的高度 * * @returns {number} */const getClientHeight = () => {return window.innerHeight || Math.min(document.documentElement.clientHeight, document.body.clientHeight)} /** * 获取客户端可见内容的宽度 * * @returns {number} */const getClientWidth = () => {return window.innerWidth || Math.min(document.documentElement.clientWidth, document.body.clientWidth)} /** * startX = null:获取鼠标相对于元素(左上极点)的x轴坐标(移动前坐标) * startX != null:获取移动后的左上极点x轴坐标 * * e.clientX:鼠标相对于客户端(客户端左上极点)的x轴坐标 * el.offsetLeft:元素极点(左上极点)相对于客户端(客户端左上极点)的x轴坐标(元素必须离开文档流,position: fixed or absolute) * el.clientWidth:元素宽度 * * @param el * @param e * @param startX * @returns {number} */const getX = (el, e, startX) => {if (startX === null) {// 返回鼠标相对于元素(左上极点)的x轴坐标return e.clientX - el.offsetLeft} // 客户端可视宽度const clientWidth = getClientWidth()// 元素自身宽度const elWidth = el.clientWidth // 移动到x轴地位let x = e.clientX - startX// 水平偏偏向界限解决if (x clientWidth) {// x是左上极点的坐标,是否触遇到左边界限(越过可视宽度)要通过右极点坚定,以是需要加之元素自身宽度x = clientWidth - elWidth} return x} /** * startY = null:获取鼠标相对于元素(左上极点)的y轴坐标(移动前坐标) * startY != null:获取移动后的左上极点y轴坐标 * * e.clientY:鼠标相对于客户端(客户端左上极点)的y轴坐标 * el.offsetTop:元素极点(左上极点)相对于客户端(客户端左上极点)的y轴坐标(元素必须离开文档流,position: fixed or absolute) * el.clientHeight:元素高度 * * @param el * @param e * @param startY * @returns {number} */const getY = (el, e, startY) => {if (startY === null) {// 返回鼠标相对于元素(左上极点)的y轴坐标return e.clientY - el.offsetTop} // 客户端可视高度const clientHeight = getClientHeight()// 元素自身高度const elHeight = el.clientHeight // 移动到y轴地位let y = e.clientY - startY// 垂直偏偏向界限解决if (y clientHeight) {// 同理,坚定是否越过可视高度要加之自身高度y = clientHeight - elHeight} return y} /** * 监听鼠标按下事件(PC端拖动) * * @param e */el.onmousedown = (e) => {vnode.context.isDrag = false // 获取以后地位信息 (startX,startY)const startX = getX(el, e, null)const startY = getY(el, e, null) /** * 监听鼠标移动事件 * * @param e */document.onmousemove = (e) => {// 标记正在移动,解决元素移动后点击事件被触发的问题vnode.context.isDrag = true // 更新元素地位(移动元素)el.style.left = getX(el, e, startX) + 'px'el.style.top = getY(el, e, startY) + 'px'} /** * 监听鼠标松开事件 */document.onmouseup = () => {// 移除了鼠标相做事件,防范元素无奈离开鼠标document.onmousemove = document.onmouseup = null}} /** * 监听手指按下事件(移动端拖动) * @param e */el.ontouchstart = (e) => {// 获取被触摸的元素const touch = e.targetTouches[0]// 获取以后地位信息 (startX,startY)const startX = getX(el, touch, null)const startY = getY(el, touch, null) /** * 监听手指移动事件 * @param e */document.ontouchmove = (e) => {// 获取被触摸的元素const touch = e.targetTouches[0]// 更新元素地位(移动元素)el.style.left = getX(el, touch, startX) + 'px'el.style.top = getY(el, touch, startY) + 'px'} /** * 监听手指移开事件 */document.ontouchend = () => {// 移除了touch相做事件,防范元素无奈离开手指document.ontouchmove = document.ontouchend = null}}}}} .ball-wrap {position: fixed;}drag 是咱们自界说的指令,在需要滑动的元素上绑定 v-drag 就可。
自界说指令this指向问题
在自界说指令 directives 内不能访问 this,如果需要修改 data 里的值,需要通过 vnode.context.字段名 = 值 修改。
滑动后点击事件被触发
鼠标事件触发程序:
mouseover - mousedown - mouseup - click - mouseout
滑动的条件是鼠标必须按下再滑动,以是在咱们滑动完毕松开鼠标时,click 事件会被触发。
解决方法:界说一个标记变量,示意是否是滑动,点击事件实行时,将此变量作为前置条件,如果是在滑动则不实行。
// ... data() return {isDrag: false}} // ... el.onmousedown = (e) => {// ...vnode.context.isDrag = falsedocument.onmousemove = (e) => {// 标记正在移动,解决元素移动后点击事件被触发的问题vnode.context.isDrag = true// ...}} // ... methods: {click() {if (this.isDrag) {return} // ...}}移动端滑动问题
移动端滑动时会触发默认事件,以致滑动卡顿。
在要触发滑动的元素上加之 @touchmove.prevent,以阻挠默认事件的发生。
https://github.com/anlingyi/xeblog-vue/blob/master/src/components/xe-pokeball/index.vue







网友评论