一淘模板二次加粗文字?怎样实现多重边框?下面本篇文章就来给人人介绍一下奇妙应用CSS实现文字二次加粗以及多重边框效果,希望对于人人有所帮助!

本文将通过一个实践的营业需要,解说怎样实现
极其场景下文字加粗加边框效果
文字多重边框的效果
今天遇到如许一个无意思的问题:
在文字展现的时刻,应用了 font-weight: bold 给文字停止加粗,然而认为照样不足粗,有甚么设施能够让文字更粗一点呢?
e妹妹,不思考兼容性的话,谜底是能够应用文字的 -webkit-text-stroke 属性,给文字二次加粗。
MDN-webkit-text-stroke:该属性为文本字符增添了一个边框(笔锋),指定了边框的宽以及色彩,它是 -webkit-text-stroke-width 以及 -webkit-text-stroke-color 属性的缩写。
看下面的DEMO,咱们能够应用 -webkit-text-stroke,给文字二次加粗:
文字加粗CSS
文字加粗CSS
文字加粗CSS
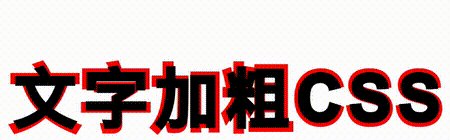
文字加粗CSS
p {font-size: 48px;letter-spacing: 6px; }p:nth-child(2) {font-weight: bold;}p:nth-child(3) {-webkit-text-stroke: 3px red;}p:nth-child(4) {-webkit-text-stroke: 3px #000;}比照一下下面4种文字,最后一种应用了 font-weight: bold 以及 -webkit-text-stroke,让文字变患上更加粗。

CodePenDemo--font-weight:bold以及-webkit-text-stroke二次加粗文字
OK,实现为了上述第一步,事件还没完,更恐怖的问题来了。
现在文字要在二次加粗的状况下,再增添一个分比方色彩的边框。
咱们把原本能够能够给文字增添边框的 -webkit-text-stroke 属性用失落了,这下事件变患上有点顺手了。这个问题也能够改变为,怎样给文字增添 2 层分比方色彩的边框?
固然,这也难不倒强年夜的CSS(SVG),让咱们来试验下。
试验方法一:应用文字的伪元素缩小文字
第一种试验方法,有点贫苦。咱们能够对于每一个文字停止精细化解决,应用文字的伪元素细微缩小一点文字,将原文字以及访达后的文字贴合在一起。
将文字拆分成一个一个自力元素解决
应用伪元素的 attr() 特点,应用元素的伪元素实现异样的字
缩小伪元素的字
叠加在原文字之下
上代码:
- 文
- 字
- 加
- 粗
- C
- S
- S
ul {display: flex;flex-wrap: nowrap;} li {position: relative;font-size: 64px;letter-spacing: 6px;font-weight: bold;-webkit-text-stroke: 3px #000; &::before {content: attr(data-text);position: absolute;top: 0;left: 0;bottom: 0;right: 0;color: red;-webkit-text-stroke: 3px #f00;z-index: -1;transform: scale(1.15);}}能够轻易给上述效果加个动画,一看就懂:

CodePenDemo--应用伪元素给加粗文字增添边框
看着不错,然而实践上仔细考察,边框效果很毛糙,文字每一处并非规定的被遮蔽,效果不太能接受:

试验方法二:应用text-shadow模拟边框
第一种方法宣布失利,咱们连续试验第二种形式,应用 text-shadow 模拟边框。
咱们能够给二次加粗的文字增添一个文字阴影:
文字加粗CSS
p {font-size: 48px;letter-spacing: 6px;font-weight: bold;-webkit-text-stroke: 1px #000;text-shadow: 0 0 2px red;}看看效果:

好吧,这以及边框差的也太远了,它便是阴影。
无非别着急,text-shadow 是反对于多重阴影的,咱们把上述的 text-shadow 多叠加频频:
p {font-size: 48px;letter-spacing: 6px;font-weight: bold;-webkit-text-stroke: 1px #000;- text-shadow: 0 0 2px red;+ text-shadow: 0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red;}
Wow,不仔细看的话,应用这种叠加多层 text-shadow 的形式,还真的非常像边框!
固然,如果咱们缩小来看,瑕疵就对于比明显了,照样能看出是阴影:

CodePenDemo--应用text-shadow给文字增添边框
试验方法三:应用多重drop-shadow()
在试验了 text-shadow 以后,自然而然的就会想到多重 filter: drop-shadow(),主不雅上认为会以及多重 text-shadow 的效果应当是对于抗的。
无非,实践出真知。
在实践测试中,发明应用 filter: drop-shadow() 的效果比多重 text-shadow 要好,模糊感会弱一些:
p {font-weight: bold;-webkit-text-stroke: 1px #000;filter: drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red);}效果下列:

咱们以至能够应用它创造文字二次加粗后的多重边框:
p {font-weight: bold;-webkit-text-stroke: 1px #000;filter: drop-shadow(0 0 0.2px red) // 重复 N 次drop-shadow(0 0 0.2px red)drop-shadow(0 0 0.25px blue) // 重复 N 次drop-shadow(0 0 0.25px blue);}效果下列:

然而,在分比方屏幕下(高清屏以及一般屏),drop-shadow() 的显示效果区分非常之年夜,实则也难堪重用。
咱们不设施了吗?不,另有最终杀手锏SVG。
实在应用SVG的feMorphology滤镜,能够非常完美的实现这个需要。
这个技术,我在 无意思!不规定边框的天生计划 这篇文章中也有提及。
借用feMorphology的扩年夜能力给不规定图形增添边框。
间接上代码:
文字加粗CSS
{font-size: 64px;letter-spacing: 6px;font-weight: bold;-webkit-text-stroke: 2px #000;filter: url(#dilate);}效果下列:

咱们能够通过SVGfeMorphology滤镜中的 radius 管制边框巨细,feFlood 滤镜中的 flood-color 管制边框色彩。而且,这里的 SVG 代码能够任意搁置,只要要在 CSS 中应用 filter 引入就可。
本文不对于SVG滤镜做适量的解说,对于SVG滤镜情理感兴趣的,能够翻看我上述提到的文章。
至此,咱们就完美的实现为了在已经应用 font-weight: bold 以及 -webkit-text-stroke 的基础上,再给文字增添纷比方样色彩的边框的需要。
缩小了看,这种形式天生的边框,是真边框,不带任何的模糊:

CodePenDemo--应用SVGfeMorphology滤镜给文字增添边框







网友评论