在css中,能够应用border-image属性来实现花边边框。border-image属性能够应用图片来建立边框,即给边框加之配景图片,只要要将配景图片指定为花边样式就可;语法“border-image:url(图片门路)向内偏偏移值图像界限宽度outset是否重复;”。

在css中,能够应用border-image属性来实现花边边框。
cssborder-image属性
border-image属性能够应用图片来建立边框,即给边框加之配景图片。没错,便是一般那一小小条的边框,也能加图片。
border-image是一个简写属性:
border-image-source:用于指定要用于绘制边框的图像的地位
border-image-slice:图像界限向内偏偏移
border-image-width:图像界限的宽度
border-image-outset:用于指定在边框外部绘制border-image-area的量
border-image-repeat:用于配置图像界限是否应重复(repeat)、拉伸(stretch)或者铺满(round)。
省略的值配置为它们的默认值。
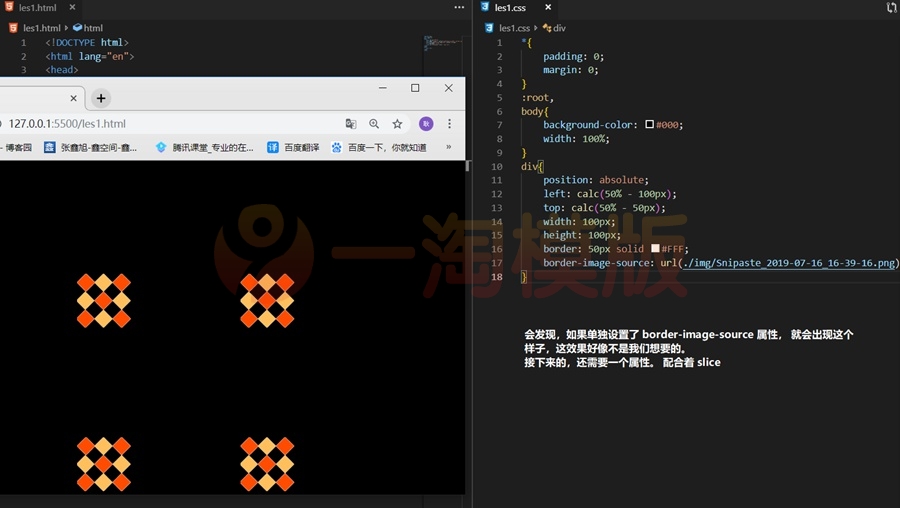
一、border-image-source:url()
配置边框图片的门路

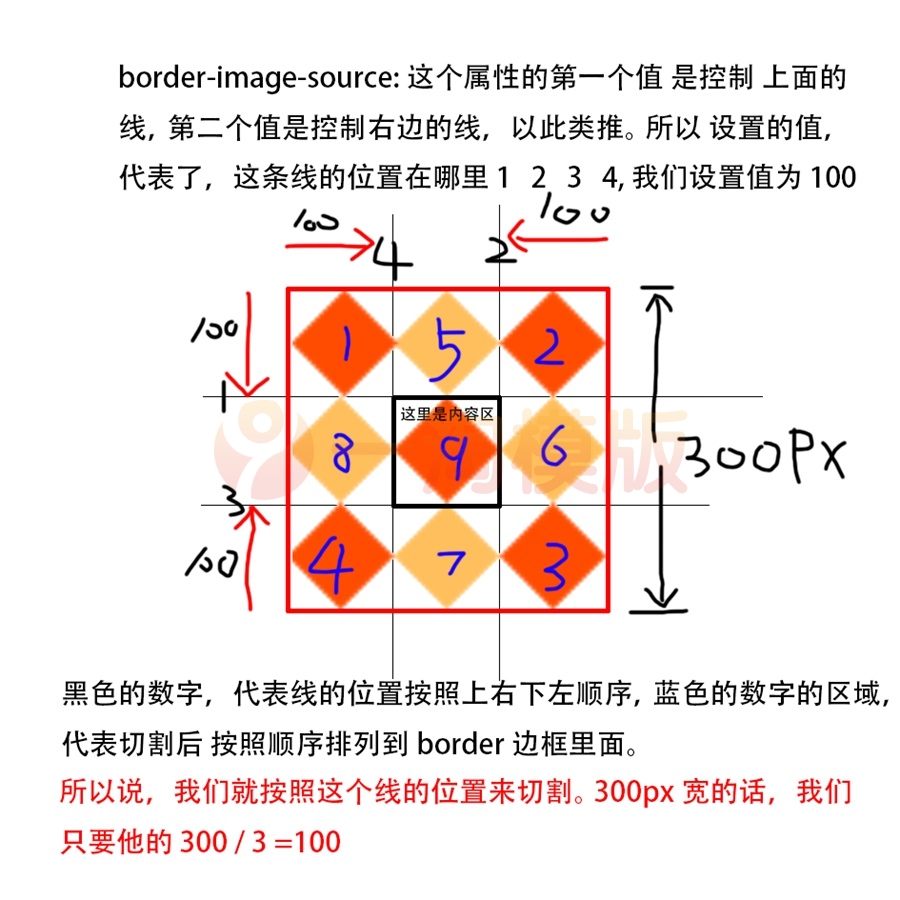
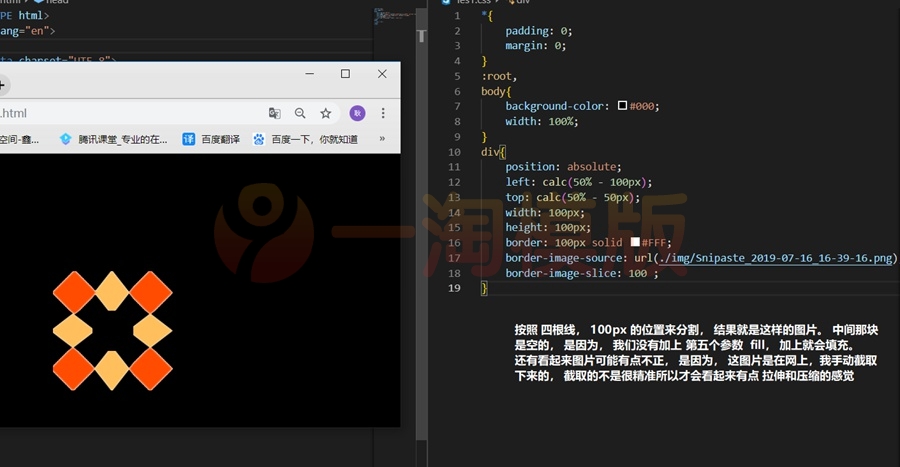
二、border-image-slice:100100100100fill
用以指定从哪4个地位宰割图像(遵循上右下左的程序)。
参数能够填5个,前1~4个参数是遵循线的地位宰割,遵循上右下左的程序停止宰割,值的配置跟其余值的缩写形式同样,供应2个值便是高低以及左右,供应1个值就配置4条线的地位。细致只能填数字,百分比,不能加之px。100就即是100px
那末到底是怎么宰割法的呢,看下面的图片详解,看起来能够有点乱,仔细看,照样看患上懂的呢。蓝色数字9,是内容区。如果不填上第五个参数fill,是会空缺的。


三、border-image-width:1
配置边框图片的宽度。能够配置数字,以及px,数字的话是多少倍的意思。1的话,便是1*border-width,也能够配置auto。auto的盘算形式是,取border-image-slice的值,而后加之px如果border-image-slice的值为100,那末取过去,加之px便是100px。

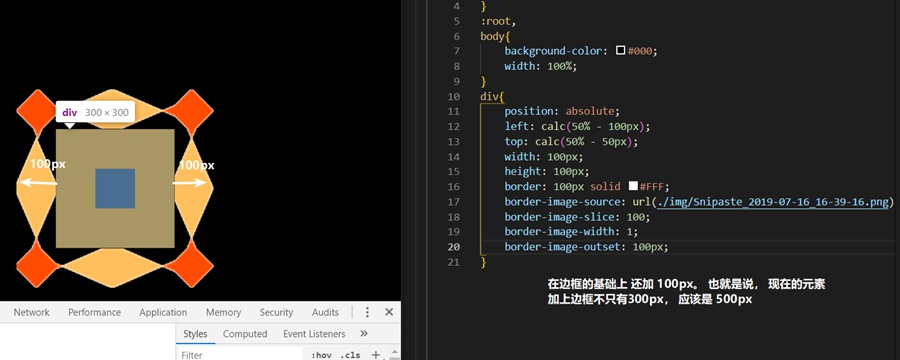
四、border-image-outset:100px100px100px100px
在本来的基础上,上右下左扩年夜100px,能够简写。也能够配置数字,数字也同样。是多少倍的意思。1代表1倍也便是 1* border-width(100) = 100px

五、border-image-repeat:
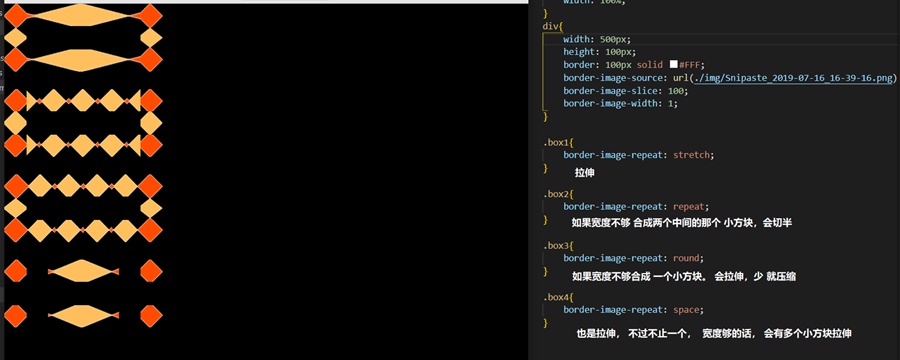
参数:stretch repeat round space
遵循甚么形式来平铺。能够填两个参数,一个参数,代表四个偏偏向的平铺同样。两个参数,第一个值代表水平偏偏向,第二个值代表垂直偏偏向。
网上截图,截的欠好,以是有阁下那个小红点,马虎它就好。这个方法,兼容状况不是很好,失常不特别状况,不会去配置它的。

最后,简写形式:
只能填,三个参数。slice以及repeat是能够填多个值的。
border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space;/* 简写: 三个参数sourceslicerepeat */
本文链接:https://addon.ciliseo.com/css3-zen-me-shi-xian-wang-zhan-hua-bian-bian-kuang.html







网友评论