人人了解一下CSSbackdrop-filter属性,看看该属性的兼容性,介绍一下怎样完玉成兼容毛玻璃效果。
通过本文,你能了解到
最基础的应用CSS backdrop-filter 实现磨砂玻璃(毛玻璃)的效果
在至今不兼容 backdrop-filter 的firefox浏览器,怎样应用一些技术性的操纵,奇妙的异样实现毛玻璃效果,让这个效果然正能应用在营业当中
backdrop-filter CSS属性能够让你为一个元素前面地区增添图形效果(如模糊或者色彩偏偏移)。因为它实用于元素劈面的所有元素,为了看到效果,必须使元素或者其配景至少整体透明。
backdrop-filter 与 filter 非常相似,能够取的值都是同样的,然而一个是感化于全部元素,一个是只感化于元素前面的地区。
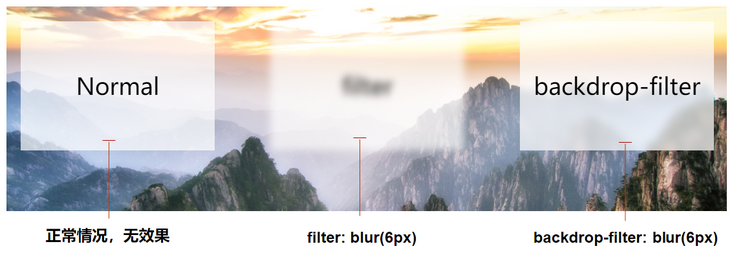
咱们应用 backdrop-filter 与 filter 同时实现一个毛玻璃效果作为比照,伪代码下列:
Normal
filter
backdrop-filter
.bg {background: url(image.png); & > div {width: 300px;height: 200px;background: rgba(255, 255, 255, .7);}.g-filter {filter: blur(6px);}.g-backdrop-filter {backdrop-filter: blur(6px);}}
在backdrop-filter以前,想实现上述的只给元素配景增添滤镜效果还是非常困难的,而且,对于动态画面还好,如果配景照样能够转动的消息配景,一般CSS是能干为力的。
backdrop-filter正是为了给元素后的内容增添滤镜而不影响元素自身而诞生的。应用它能够无比方便的实现磨砂玻璃效果(毛玻璃)!
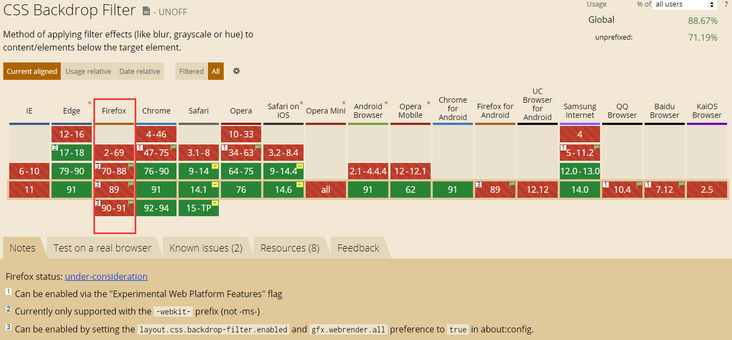
backdrop-filter的兼容性
backdrop-filter实在已经诞生挺久了,然而,firefox至今都不兼容它!

对于整体已经放弃了IE的PC端营业而言,firefox照样需要兼容的,想要让应用backdrop-filter实现毛玻璃效果应用落地,firefox的兼容问题必须患上解决。
OK,本文的重点便是在于怎样在firefox中,不应用backdrop-filter而尽能够的还原毛玻璃的效果。
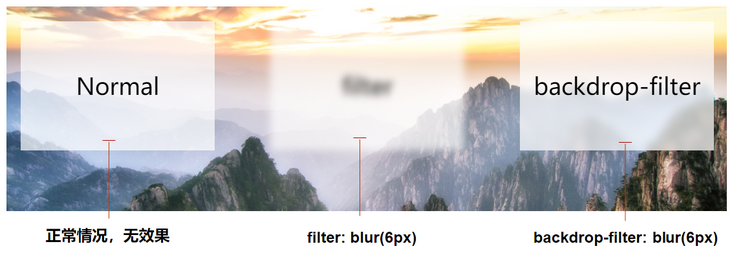
首先看一下,如果是失常应用backdrop-filter,照样上述的例子效果下列,是不毛玻璃效果的:

应用background-attachment:fixed兼容动态配景图
如果在firefox上想应用毛玻璃效果。应用毛玻璃元素的配景只是一张动态配景图,实在方法是有患上多的。
咱们只要在元素的劈面,叠加一张异样的图片,应用background-attachment:fixed将叠加在元素下面的图片定位到与配景相同的坐标,再应用filter:blur()对于其停止模糊解决就可。
伪代码下列:
frosted glass effect
$img: 'https://static.pexels.com/photos/373934/pexels-photo-373934.jpeg';body {height: 100vh;display: flex;background-image: url($img);background-repeat: no-repeat;background-attachment: fixed;background-size: cover;}.g-glossy {position: relative;width: 600px;height: 300px;background-color: rgba(255, 255, 255, 0.5);overflow: hidden;z-index: 10;&::before {content: "";position: absolute;top: 0;left: 0;right: 0;bottom: 0;background-image: url($img);background-repeat: no-repeat;background-attachment: fixed;background-size: cover;filter: blur(10px);z-index: -1;}}






网友评论
fvxjis
回复利用CSS实现全兼容毛玻璃效果,简洁而高效地提升网站视觉体验与质感。