
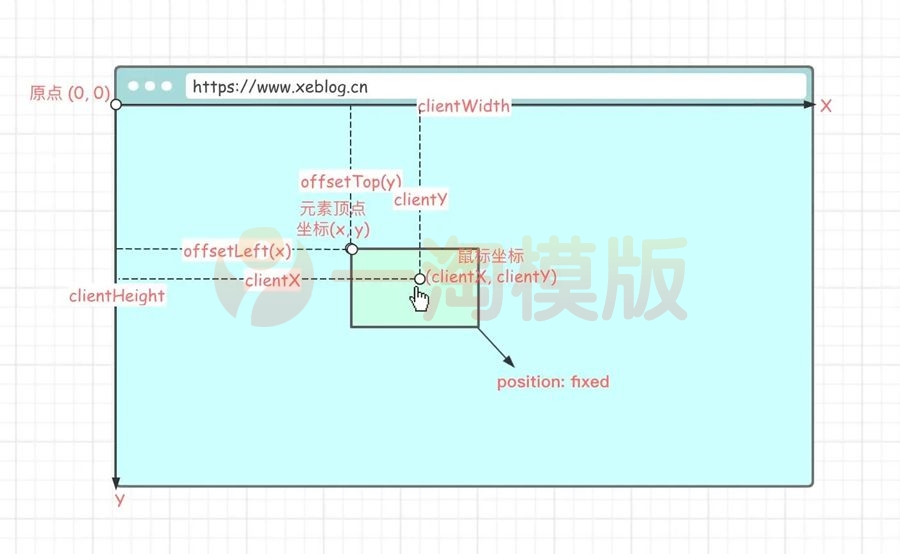
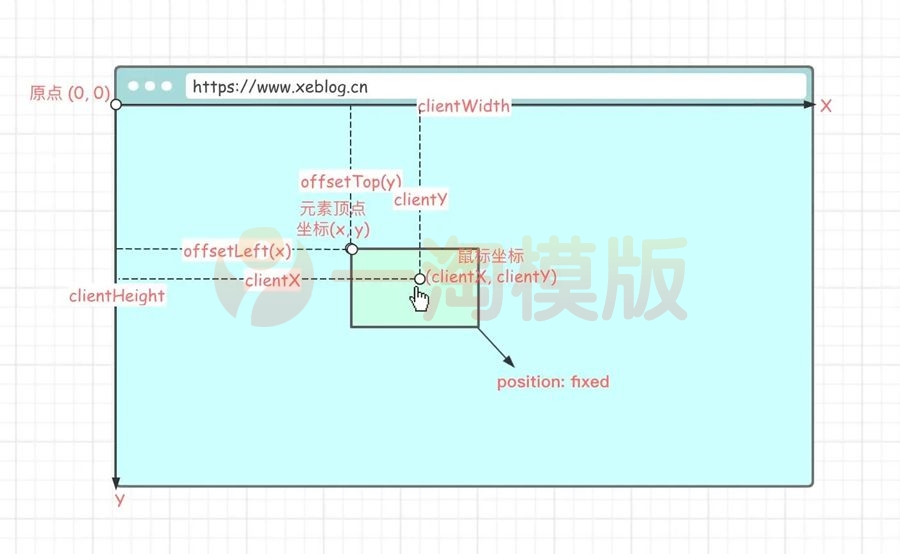
Element.clientWidth:元素可视宽度。
Element.clientHeight:元素可视高度。
MouseEvent.clientX:鼠标相对于浏览器左上极点的水平坐标。
MouseEvent.clientY:鼠标相对于浏览器左上极点的垂直坐标。
Touch.clientX:触点相对于浏览器左上极点的水平坐标(移动端属性)。
Touch.clientY:触点相对于浏览器左上极点的垂直坐标(移动端属性)。
HTMLElement.offsetLeft:以后元素左上角相对于父节点(HTMLElement.offsetParent)的左边偏偏移的距离。当元素离开文档流时(position: fixed)则相对于原点(浏览器左上极点)偏偏移。【相干推举:vuejs视频教程】
HTMLElement.offsetTop:以后元素左上角相对于父节点(HTMLElement.offsetParent)的顶部偏偏移的距离。当元素离开文档流时(position: fixed)则相对于原点(浏览器左上极点)偏偏移。
Element.style.top:可读可写,值为 offsetTop。
Element.style.left:可读可写,值为 offsetLeft。