
在一些特别场景下,应用组件的时机无奈肯定,或者无奈在Vue的template中肯定要咱们要应用的组件,这时就需要消息的挂载组件,或者应用运行时编译消息建立组件并挂载。
今天咱们将带人人从实践名目启程,看看在实践解决客户问题时,怎样将组件停止消息挂载,并为人人展现一个完好的解决消息挂载问题的完好进程。
咱们的电子表格控件SpreadJS在运行时,存在如许一共性能:当用户双击单元格会显示一个输入框用于编纂单元格的内容,用户能够依据需要遵循自界说单元格范例的范例自界说输入框的形式,集成任何Form表单输入范例。
这个输入框的建立废弃都是通过连续单元格范例对于应方法实现的,因而这里就存在一个问题——这个消息的建立形式并不能轻易在VUEtemplate中配置,而后间接应用。
而就在前不久,客户问然询问我:你家控件的自界说单元格是否反对于Vue组件比如ElementUI的AutoComplete?
因为前面提到的这个问题:

覃思好久,我仔细给客户复原:“组件运行性命周期不对于抗,用不了”,但又话锋一转,示意能够应用通用组件解决这个问题。
问题呢,是顺遂解决了。
然而这个无奈的"用不了",却也成为我这多少天夜半梦回跨不去的坎。
起初,某天看Vue文档时,我想到App是运行时挂载到#app上的。,从实践上来说,其余组件也应当能消息挂载到需要的Dom上,如许建马上机的问题不就解决了嘛!
让咱们连续检察文档,全局APIVue.extend(options)是通过extend建立的。Vue实例能够应用$mount方法间接挂载到DOM元素上——这正是咱们需要的。
// 建立构造器var Profile = Vue.extend({template: '{{firstName}}{{lastName}}aka{{alias}}
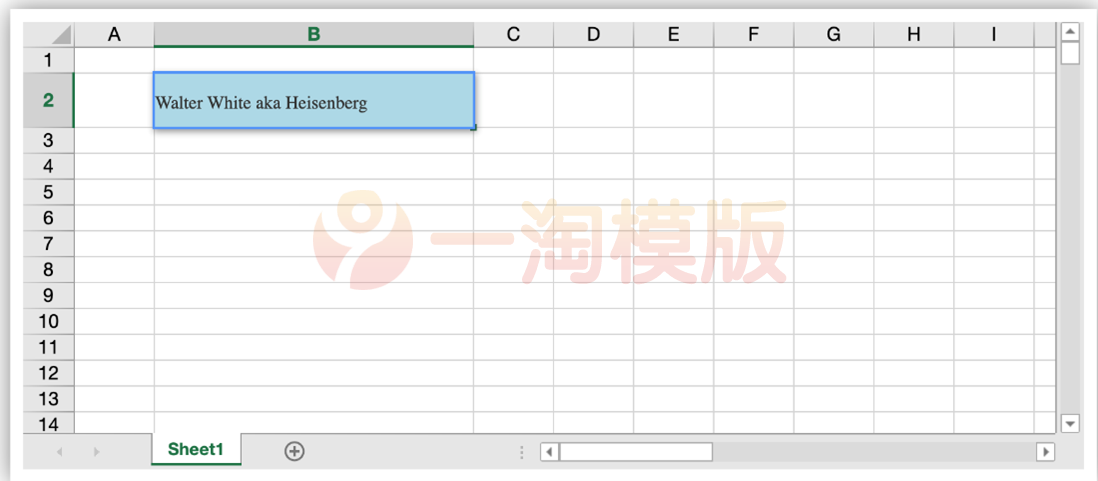
',data:function(){return{firstName:'Walter',lastName:'White',alias:'Heisenberg'}}})//建立Profile实例,并挂载到一个元素上。newProfile().$mount('#mount-point')遵循SpreadJS自界说单元格示例建立AutoCompleteCellType,并配置到单元格中:
function AutoComplateCellType() {}AutoComplateCellType.prototype = new GC.Spread.Sheets.CellTypes.Base();AutoComplateCellType.prototype.createEditorElement = function (context, cellWrapperElement) {// cellWrapperElement.setAttribute("gcUIElement", "gcEditingInput");cellWrapperElement.style.overflow = 'visible'let editorContext = document.createElement("div")editorContext.setAttribute("gcUIElement", "gcEditingInput");let editor = document.createElement("div");// 自界说单元格中editorContext作为容器,需要在建立一个child用于挂载,不能间接挂载到editorContext上editorContext.appendChild(editor);return editorContext;}AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {let width = cellRect.width > 180 ? cellRect.width : 180;if (editorContext) {// 建立构造器var Profile = Vue.extend({template: '{{firstName}}{{lastName}}aka{{alias}}
',data:function(){return{firstName:'Walter',lastName:'White',alias:'Heisenberg'}}})//建立Profile实例,并挂载到一个元素上。newProfile().$mount(editorContext.firstChild);}};运行,双击进入编纂状态,效果却发明报错了
[Vuewarn]:Youareusingtheruntime-onlybuildofVuewherethetemplatecompilerisnotavailable.Eitherpre-compilethetemplatesintorenderfunctions,orusethecompiler-includedbuild.
依据报错提醒,此时刻咱们有两种解决设施:
开启runtimeCompiler,在vue.config.js中退出runtimeCompiler:true的配置,许可运行时编译,如许能够消息天生template,满足消息组件的需要
提早编译模板仅消息挂载,autocomplete的组件是肯定的,咱们能够应用这种方法
新建AutoComplete.vue组件用于消息挂载,如许能够挂载编译好的组件。
{{firstName}}{{lastName}}aka{{alias}}
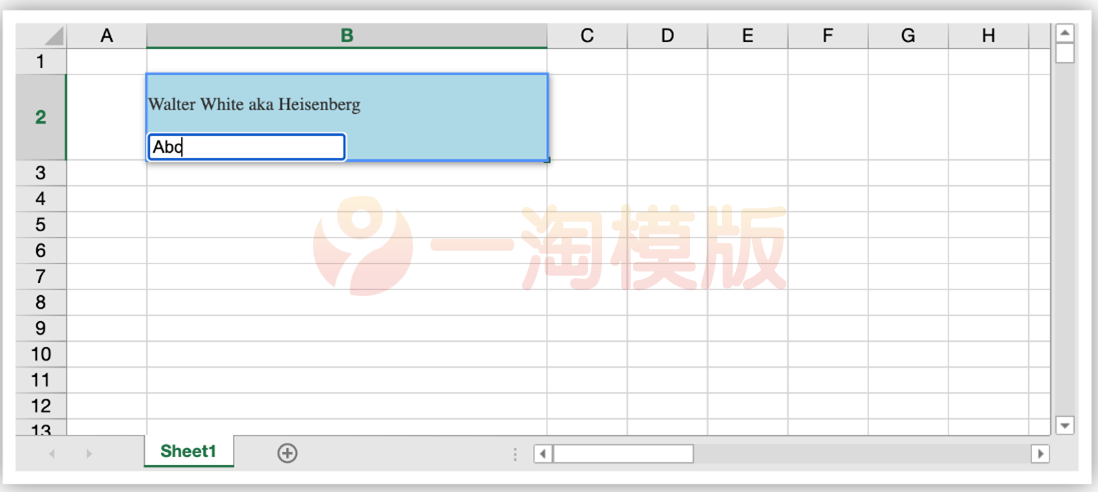
exportdefault{data:function(){return{firstName:"Walter",lastName:"White",alias:"Heisenberg",};},};import AutoComplate from './AutoComplate.vue'AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {let width = cellRect.width > 180 ? cellRect.width : 180;if (editorContext) {// 建立构造器var Profile = Vue.extend(AutoComplate);// 建立 Profile 实例,并挂载到一个元素上。new Profile().$mount(editorContext.firstChild);}};双击进入编纂状态,看到组件中的内容

下一步,对于自界说单元格还需要配置以及获取组件中的编纂内容,这时通过给组件增添props,同时在挂载时建立的VueComponent实例上间接获取到所有props内容,对于应操纵就可实现数据获取配置。
更新AutoComplate.vue,增添props,增加input用于编纂
{{firstName}}{{lastName}}aka{{alias}}
exportdefault{props:["value"],data:function(){return{firstName:"Walter",lastName:"White",alias:"Heisenberg",};},};通过this.vm存储VueComponent实例,在getEditorValue以及setEditorValue方法中获取以及给VUE组件配置Value。编纂完毕,通过调用$destroy()方法废弃消息建立的组件。
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {let width = cellRect.width > 180 ? cellRect.width : 180;if (editorContext) {// 建立构造器var Profile = Vue.extend(MyInput);// 建立 Profile 实例,并挂载到一个元素上。this.vm = new Profile().$mount(editorContext.firstChild);}}; AutoComplateCellType.prototype.getEditorValue = function (editorContext) {// 配置组件默认值if (this.vm) {return this.vm.value;}};AutoComplateCellType.prototype.setEditorValue = function (editorContext, value) {// 获取组件编纂后的值if (editorContext) {this.vm.value = value;}};AutoComplateCellType.prototype.deactivateEditor = function (editorContext, context) {// 废弃组件this.vm.$destroy();this.vm = undefined;};
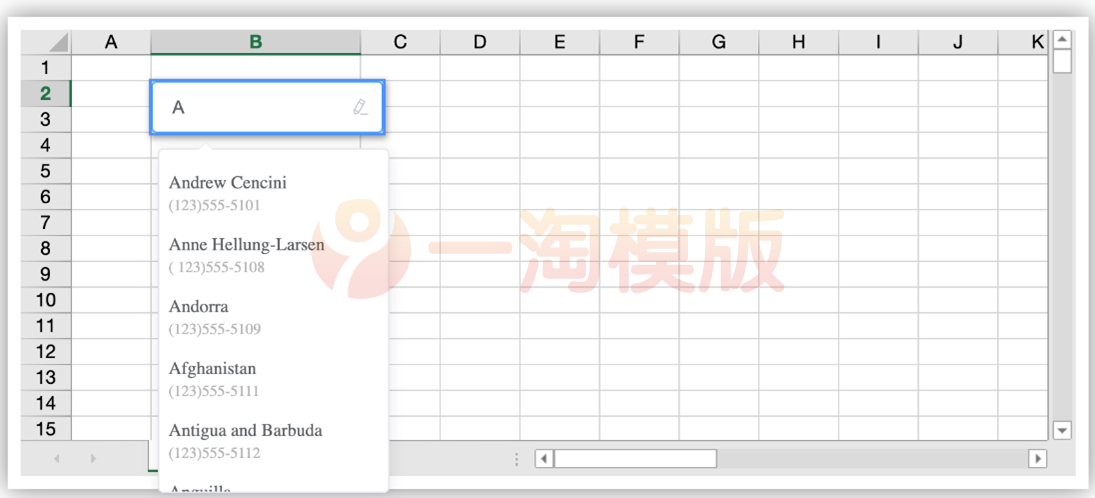
全部流程跑通了,下来只要要在AutoComplate.vue中,将input调换成ElementUI的el-autocomplete并实现对于应方法就好了。
让咱们看看效果吧。

实在消息挂载并非甚么简单操纵,明白了Vue示例,通过vm来操纵实例,灵巧的应用消息挂载或者运行时编译的组件就不是甚么难事了。
实在所有的解决心划就在Vue教程入门教程中,然而脚手架的应用以及各种工具的应用让咱们遗记了Vue的初心,反而把轻易问题简单化了。







网友评论
nwgjte
回复实例展示了深入浅出的教学方法,使学生能够轻松理解并掌握知识。