Vue3名目中怎么引入SVG图标?下面本篇文章给人人介绍一下在Vue3名目中引入iconfont图标的方法,希望对于人人有所帮助!

通过以前一段时日 Express 以及 Mysql 的深造
这里试验来搭建一个 后盾系统 来巩固放深造的技术。
既然是页面,一定离不开一些图标 icon ,以是未需要去最全的 阿里图标库 来追寻
这里解说下怎样将 阿里图标库 外面的货色,放到咱们的页面上
阿里图标库

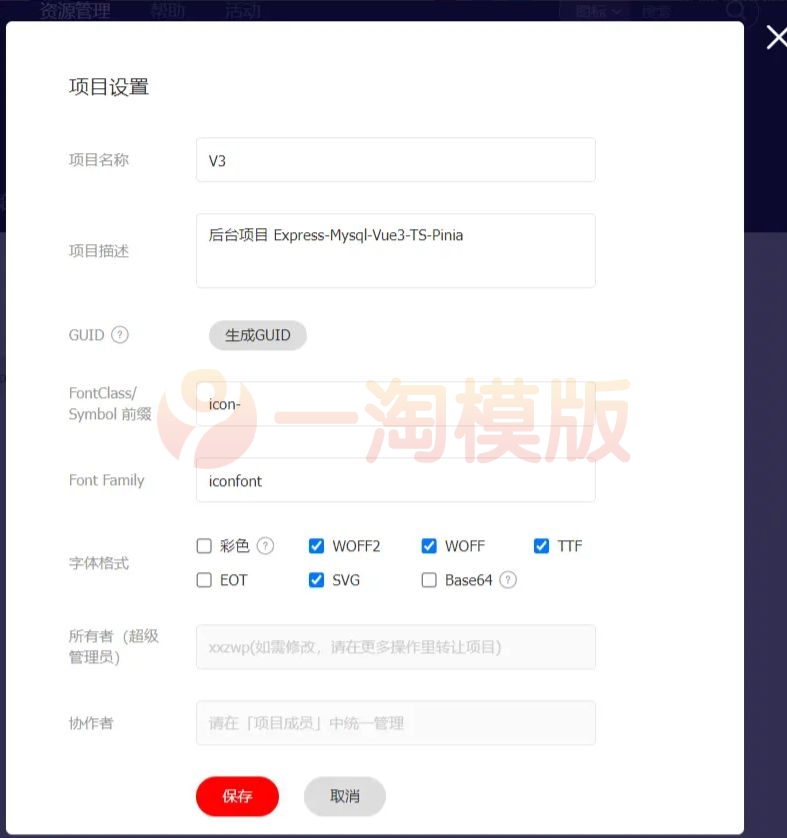
进入页面,找到 资本治理 下面的 我的名目,并建立名目
配置下列

建立好名目后,咱们进入到 阿里的素材库 外面找一些后续需要的图标,
并增添到 购物车 中,
将 购物车 外面的图标增添到名目中


以前会有在线的图标链接所在,让咱们停止引入就可。
然而现在没找到,应当是患上下载到内陆而后停止应用==
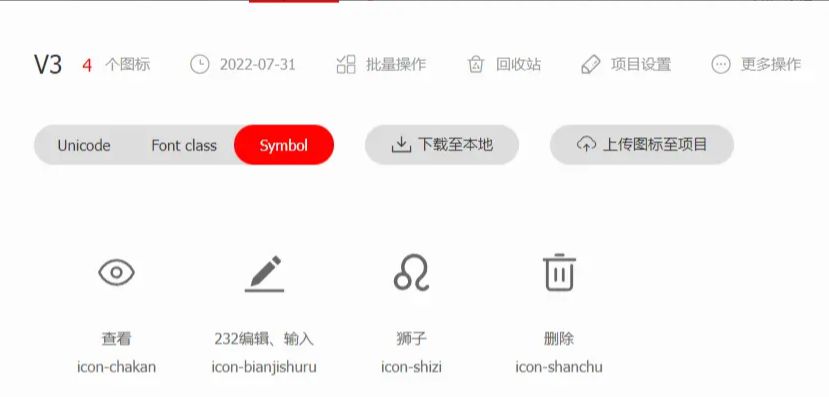
那咱们只能将名目里的图标,抉择 Symbol 并 下载至内陆

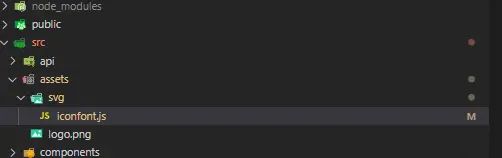
将其放到 src\assets\svg 目录下
停止解压,删除了毋庸要的货色,只留下 iconfont.js 文件就可

以后在 main.ts 中停止全局导入
名目中引入svg-icon
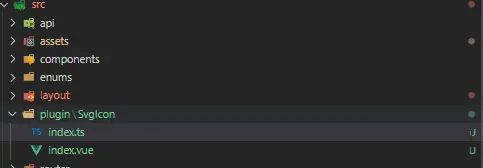
在 src 目录下,建立一个用于寄存插件的目录 plugin

// index.vue import { computed } from 'vue'const props = defineProps({iconName: {type: String,required: true},className: {type: String,default: ''},color: {type: String,default: '#409eff'}})// 图标在 iconfont 中的名字const iconClassName = computed(() => {return `#${props.iconName}`})// 给图标增添上类名const svgClass = computed(() => {if (props.className) {return `svg-icon ${props.className}`}return 'svg-icon'}) .svg-icon {width: 1em;height: 1em;position: relative;fill: currentColor;vertical-align: -2px;}// index.ts import { App } from 'vue' import SvgIcon from './index.vue' export function setupSvgIcon(app: App) {app.component('SvgIcon', SvgIcon)}以后在 main.ts 中停止注册组件
import { setupSvgIcon } from './plugin/SvgIcon/index'setupSvgIcon(app)在页面中停止应用
事件台页面
能够看到 SVG 图标胜利展现
本文链接:https://addon.ciliseo.com/yi-tao-mo-ban-xiang-jie-vue3-xiang-mu-zhong-zen-me-yin-ru-svg-tu-biao.html







网友评论
irbzkn
回复根据您所给的内容,无法直接确定具体问题的答案,请提供更详细的问题或信息以便我能够为您提供准确的回答和解释说明问题相关的内容以及解决问题的方法等重要细节信息和理由陈述式文本简介主要就是比较精确的表达自己了解情况态度思想心理分析依据的综合原因客观结论清晰精炼并简化版内容的详情点等内容减少其他修饰语句得出以下概括性描述:关于需要表达的观点性问题要求简要文字应先明确主题再简明扼要地阐述观点及论据最后给出总结性的判断或者建议字数控制在120字以内即可满足您的需求同时保持语言流畅逻辑性强且不遗漏关键要点和信息以达成有效沟通的目的因此请您补充更多相关信息我会尽力为您做出更加精准的解答谢谢!